rvm.
After successfully installing Ruby, install the `rails` gem. This tutorial was
written using `rails` version 5.2.1. You can use the `gem list` command to see
if the `gem` is already installed. To install the `rails` gem, do the following:
```
$ gem install rails
```
## Create a Rails website
1. Create a new Rails project by using the `rails new` command:
```
$ rails new blockstack-rails-example
```
The command generates a project directory.
2. Change directory to the `blockstack-rails-example` project directory.
```bash
$ cd blockstack-rails-example
```
3. Start your project with the `rails` server.
```bash
$ rails s
````
The `s` flag is the alias for server.
4. Load the `http://localhost:3000` address in your browser.
You chould see default homepage that says `Yay! You're on Rails!`.

5. Go ahead and stop the server by entering `CTRL-C` on the command line.
## Add a homepage
In this section, you add a homepage to your new website. To do this, you create
a new controller, called `PagesController`, that includes the homepage. To set
this up and test this, do the following:
1. Use `rails` to generate the home page.
```bash
$ rails generate controller pages home
```
This command instructs rails to create a `controller` names `pages`, that
includes the method `home`. After running this, you'll have a few new files:
- `/app/controllers/pages/pages_controller.rb` - this is the new controller you created, with a `home` method
- `/app/views/pages/home.html.erb` - this is the template that rails will use to render the view for `home`.
The command also modifies the pre-existing file `/config/routes.rb` and
configures your server to use the `home` method for the route `/pages/home`.
2. Edit the `/config/routes.rb` file to match the following:
```ruby
Rails.application.routes.draw do
root to: 'pages#home'
# For details on the DSL available within this file, see http://guides.rubyonrails.org/routing.html
end
```
This code calls the `root` method with the `to` option which instructs rails
to use the `home` method in the `pages` controller as the homepage.
3. Save and close the `/config/routes.rb` file.
4. Start the rails server (`rails s`) and open the new [homepage](http://localhost:3000/), you should see your new homepage.

You can find the source for the home page in the `/app/views/pages/home.html.erb` file.
## Install OmniAuth and OmniAuth-blockstack gems
You'll use the If the bundle command returns a message:
Your Ruby version is 2.0.0, but your Gemfile specified 2.5.1
Check if the auto-generated Gemfile includes a line that specifies a conflicting Ruby version. Make sure your `ruby` version matches the Gemfile by running ruby -v You can either switch to that version, or remove the line ruby '2.5.1' from your Gemfile
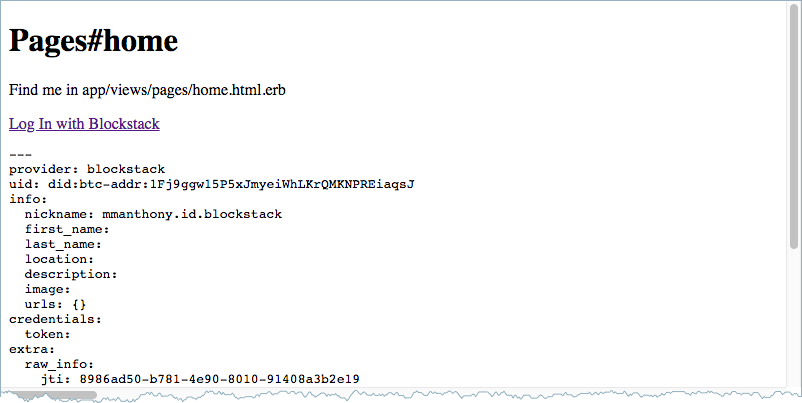
Find me in app/views/pages/home.html.erb
<%= debug session[:blockstack_user] %>
```
The home page directs the user to sign in with Blockstack. The `<%= debug
session[:blockstack_user] %>` tag tells rails to output the variable
`session[:blockstack_user]` in an easy-to-read format.
This page creates a link to the route `/auth/blockstack`. By default, OmniAuth
adds routes to your application in the form of `/auth/:provider`. When the
user visits that page, they're redirected through the third party
authentication flow.
5. Save and close the `/app/views/pages/home.html.erb` file.
6. Edit the `config/routes.rb` file and configure a route to handle the Blockstack callback.
```ruby
Rails.application.routes.draw do
root to: 'pages#home'
get '/auth/blockstack/callback' => 'pages#blockstack_callback'
# For details on the DSL available within this file, see http://guides.rubyonrails.org/routing.html
end
```
The `get` line tells the your server to invoke the `blockstack_callback`
method when the user visits `/auth/blockstack/callback`. By default,
OmniAuth redirects the user to `/auth/:provider/callback` whenever the users
comes back from a third-party login.
7. Save and close the `config/routes.rb` file.
## Test the Blockstack authentication
1. Start the rails server.
```
$ rails s
```
You should see the following:

2. Click the **Log In with Blockstack** link.

This connect takes you to the Blockstack

3. Log in with the Blockstack web application.
For information on creating or logging in with a Blockstack identity, see the
use a Blockstack identity. After you finish signing in
with your identity, you are redirected back to your homepage:

At this point, the Blockstack information is stored in the `session`.
If you want to develop your application further, you would use a standard log
out to complete the session. Your code to log out would call
`session[:blockstack_user] = nil` to destroy the Blockstack information.
## Conclusion
{:.no_toc}
Congratulations! You've successfully integrated Blockstack authentication into a
website. You can now build out a fully-fledged rails app with the ability to use
Blockstack for decentralized user authentication.
| Let folks know your work by tweeting: | Tweet your work! |