 If you find it easier to navigate, you can use the Finder as well. Just remember
you'll need the command line to run your project.
## Understand the Animal Kingdom application code
The Animal Kingdom application has two major components, React and Blockstack.
React is used to build all the web components and interactions. You could
replace React with any framework that you like; Blockstack is web framework
agnostic. This section does not explain the React in any detail; The discussion
focuses on the Blockstack Javascript library the DApp instead.
The Blockstack Javascript library is all a developer needs to
create a DApp. It grants the application the ability to authenticate a
Blockstack identity and to read and write to the user's data stored in a Gaia
hub.
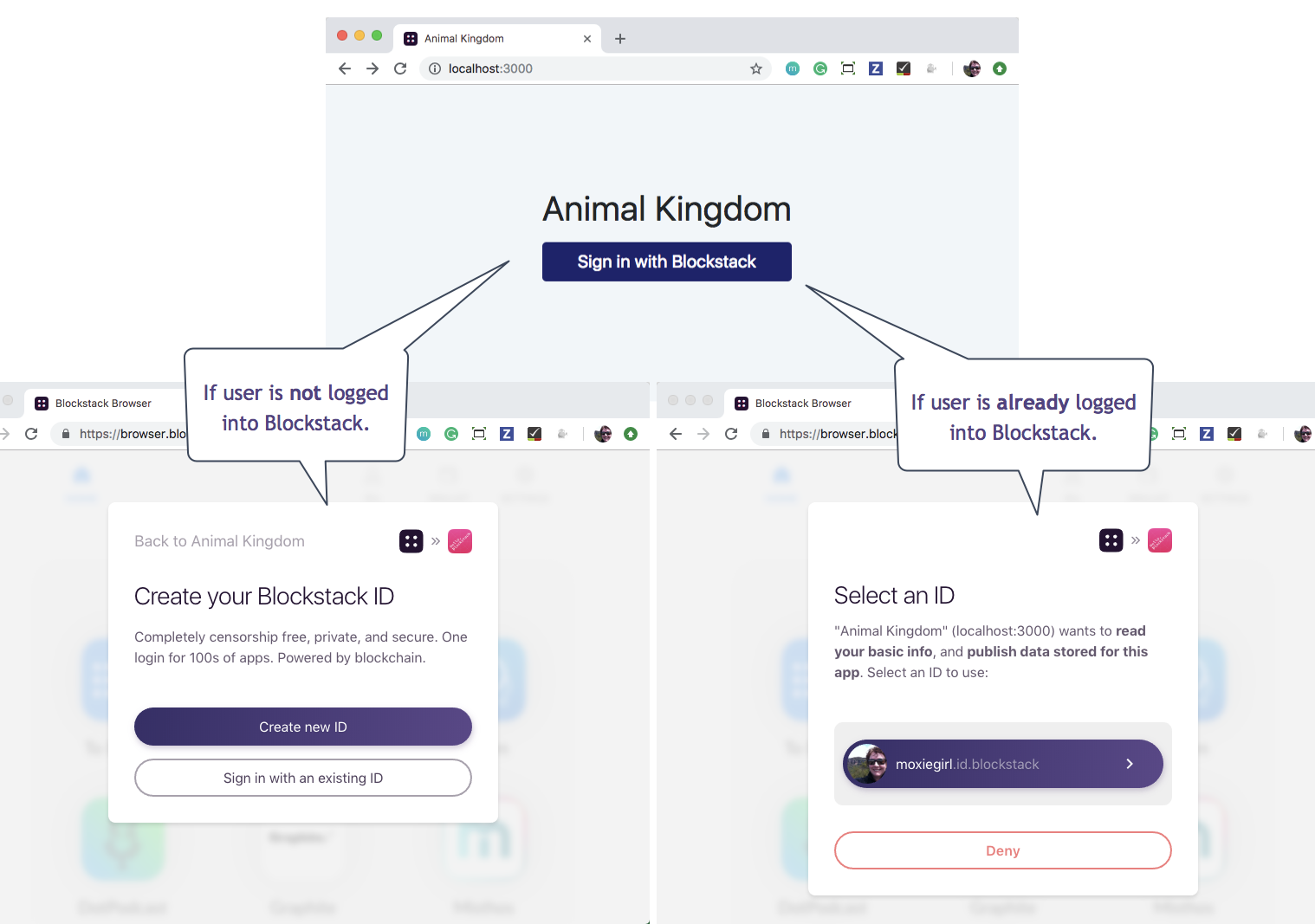
### Authenticating user identity
The `src/App.js` file creates a Blockstack `UserSession` and uses that session's
`isUserSignedIn()` method to determine if the user is signed in or out of the
application. Depending on the result of this method. The application redirects
to the `src/SignedIn` page or to the `src/Landing.js` page.
```js
import React, { Component } from 'react'
import './App.css'
import { UserSession } from 'blockstack'
import Landing from './Landing'
import SignedIn from './SignedIn'
class App extends Component {
constructor() {
super()
this.userSession = new UserSession()
}
componentWillMount() {
const session = this.userSession
if(!session.isUserSignedIn() && session.isSignInPending()) {
session.handlePendingSignIn()
.then((userData) => {
if(!userData.username) {
throw new Error('This app requires a username.')
}
window.location = `/kingdom/${userData.username}`
})
}
}
render() {
return (
If you find it easier to navigate, you can use the Finder as well. Just remember
you'll need the command line to run your project.
## Understand the Animal Kingdom application code
The Animal Kingdom application has two major components, React and Blockstack.
React is used to build all the web components and interactions. You could
replace React with any framework that you like; Blockstack is web framework
agnostic. This section does not explain the React in any detail; The discussion
focuses on the Blockstack Javascript library the DApp instead.
The Blockstack Javascript library is all a developer needs to
create a DApp. It grants the application the ability to authenticate a
Blockstack identity and to read and write to the user's data stored in a Gaia
hub.
### Authenticating user identity
The `src/App.js` file creates a Blockstack `UserSession` and uses that session's
`isUserSignedIn()` method to determine if the user is signed in or out of the
application. Depending on the result of this method. The application redirects
to the `src/SignedIn` page or to the `src/Landing.js` page.
```js
import React, { Component } from 'react'
import './App.css'
import { UserSession } from 'blockstack'
import Landing from './Landing'
import SignedIn from './SignedIn'
class App extends Component {
constructor() {
super()
this.userSession = new UserSession()
}
componentWillMount() {
const session = this.userSession
if(!session.isUserSignedIn() && session.isSignInPending()) {
session.handlePendingSignIn()
.then((userData) => {
if(!userData.username) {
throw new Error('This app requires a username.')
}
window.location = `/kingdom/${userData.username}`
})
}
}
render() {
return (
 Signing in with an identity is the means by which the user grants the DApp
access. Access means the DApp can read the user profile and read/write user data
for the DApp. Data is encrypted at a unique URL on a Gaia storage hub.
The source code imports `UserSession` from the Blockstack library. Data related to a given user-session is encapsulated in the session. In a web
browser, `UserSession` default behavior is to store session data in the
browser's local storage. This means that app developers can leave management of
session state to users. In a non-web browser environment, it is necessary to
pass in an instance of `AppConfig` which defines the parameters of the current
app.
Signing in with an identity is the means by which the user grants the DApp
access. Access means the DApp can read the user profile and read/write user data
for the DApp. Data is encrypted at a unique URL on a Gaia storage hub.
The source code imports `UserSession` from the Blockstack library. Data related to a given user-session is encapsulated in the session. In a web
browser, `UserSession` default behavior is to store session data in the
browser's local storage. This means that app developers can leave management of
session state to users. In a non-web browser environment, it is necessary to
pass in an instance of `AppConfig` which defines the parameters of the current
app.
To participate in application mining your application must integrate Blockstack authentication.
 After a user chooses an animal persona and a territory, the user presses **Done**
and the application stores the user data on Gaia.
```js
saveMe(me) {
this.setState({me, savingMe: true})
const options = { encrypt: false }
this.userSession.putFile(ME_FILENAME, JSON.stringify(me), options)
.finally(() => {
this.setState({savingMe: false})
})
}
```
The Blockstack
After a user chooses an animal persona and a territory, the user presses **Done**
and the application stores the user data on Gaia.
```js
saveMe(me) {
this.setState({me, savingMe: true})
const options = { encrypt: false }
this.userSession.putFile(ME_FILENAME, JSON.stringify(me), options)
.finally(() => {
this.setState({savingMe: false})
})
}
```
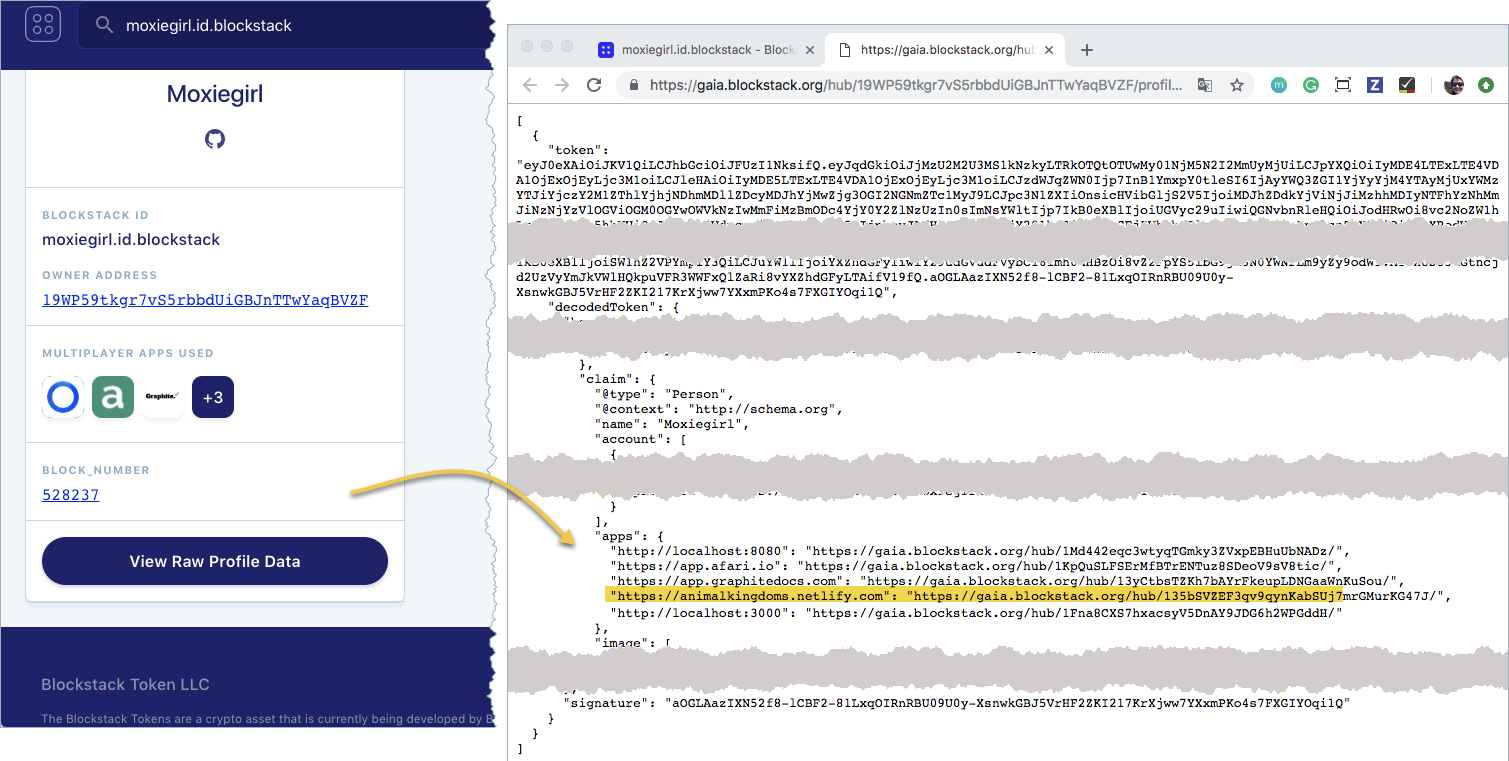
The Blockstack putFile() stores the data provided in the
user's DApp data store. By default, `putFile()` stores data in an encrypted format which means only the user that stored it can view it. You can view the URL for the data store from a user's profile. Because this application wants other users to view the persona and territory, the data is not encrypted, so the `encrypt` option is set to `false`.
If you tested your Animal Kingdom, you can see this on your profile. To see your
profile, go to the Blockstack
explorer and search for your ID:

Use of Gaia storage is not required for application mining. Keep in mind, using Gaia may make data storage easier as it is designed to work in the Blockstack Ecosystem.
.jpg extension.
For this example, the territory image is saved in the westeros.jpg file." %}
4. Use the `ls` command to confirm your file appears in `territories` directory and has the correct name.
```bash
PS C:\animal-kingdom-master> ls .\public\territories\
Directory: C:\animal-kingdom-master\public\territories
Mode LastWriteTime Length Name
-a 2/26/2019 6:09 AM 132814 forest.jpg
-a 2/26/2019 6:09 AM 128272 tundra.jpg
-a 2/26/2019 6:31 AM 1087534 westeros.jpg
PS C:\animal-kingdom-master>
```
5. Open the `src\constant.js` file in your favorite editor.
6. Scroll down to the section that defines the **Territories**.
```js
export const TERRITORIES = [
{
id: 'forest',
name: 'Forest',
superpower: 'Trees!'
},
{
id: 'tundra',
name: 'Tundra',
superpower: 'Let it snow!'
}
]
```
7. Add your new territory.
```js
export const TERRITORIES = [
{
id: 'forest',
name: 'Forest',
superpower: 'Trees!'
},
{
id: 'tundra',
name: 'Tundra',
superpower: 'Let it snow!'
},
{
id: 'westeros',
name: 'Westeros',
superpower: 'The Iron Throne!'
}
]
```
8. Save and close the `constant.js` file.
9. Back in a terminal window, restart your application.
```bash
c:\animal-kingdom-master> npm run start
```
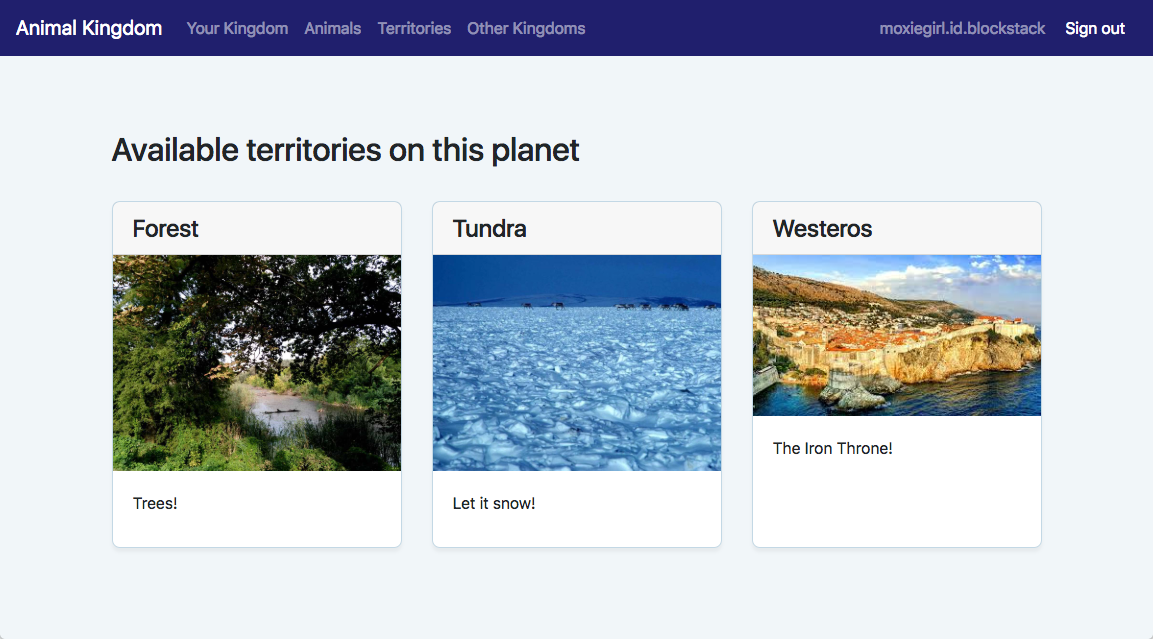
10. After the application starts, navigate to the **Territories** page and look for your `Westeros` territory.
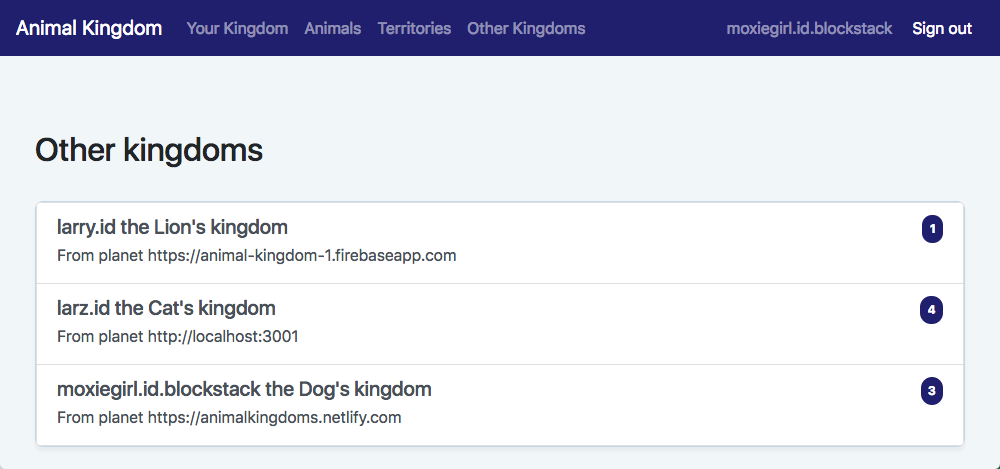
 ## Add the Blockstack kingdom to Other Kingdoms
Your Animal Kingdom only recognizes two **Other Kingdoms**. In this section,
you add a third, the Blockstack kingdom (`https://animalkingdoms.netlify.com`).
1. Open the `src/constant.js` file in your favorite editor.
On Windows you can use Notepad.
2. Scroll down to the section that defines the **Other Kingdoms**
```js
export const OTHER_KINGDOMS = [
{
app: 'https://animal-kingdom-1.firebaseapp.com',
ruler: 'larry.id'
},
{
app: 'http://localhost:3001',
ruler: 'larz.id'
}
]
```
To add a kingdom, you need its URL and the ID of its owner.
3. Edit the file and add the `https://animalkingdoms.netlify.com` which is owned by `moxiegirl.id.blockstack`.
When you are done the file will look like this.
```js
export const OTHER_KINGDOMS = [
{
app: 'https://animal-kingdom-1.firebaseapp.com',
ruler: 'larry.id'
},
{
app: 'http://localhost:3001',
ruler: 'larz.id'
},
{
app: 'https://animalkingdoms.netlify.com',
ruler: 'moxiegirl.id.blockstack'
}
]
```
4. Save and close the `constants.js` file.
5. Back in your browser, navigate to the **Other Kingdoms** page.
## Add the Blockstack kingdom to Other Kingdoms
Your Animal Kingdom only recognizes two **Other Kingdoms**. In this section,
you add a third, the Blockstack kingdom (`https://animalkingdoms.netlify.com`).
1. Open the `src/constant.js` file in your favorite editor.
On Windows you can use Notepad.
2. Scroll down to the section that defines the **Other Kingdoms**
```js
export const OTHER_KINGDOMS = [
{
app: 'https://animal-kingdom-1.firebaseapp.com',
ruler: 'larry.id'
},
{
app: 'http://localhost:3001',
ruler: 'larz.id'
}
]
```
To add a kingdom, you need its URL and the ID of its owner.
3. Edit the file and add the `https://animalkingdoms.netlify.com` which is owned by `moxiegirl.id.blockstack`.
When you are done the file will look like this.
```js
export const OTHER_KINGDOMS = [
{
app: 'https://animal-kingdom-1.firebaseapp.com',
ruler: 'larry.id'
},
{
app: 'http://localhost:3001',
ruler: 'larz.id'
},
{
app: 'https://animalkingdoms.netlify.com',
ruler: 'moxiegirl.id.blockstack'
}
]
```
4. Save and close the `constants.js` file.
5. Back in your browser, navigate to the **Other Kingdoms** page.
 6. Go to the `moxiegirl` kingdom by clicking on her kingdom.
7. Try adding a subject from Moxiegirl's kingdom to yours.
## Deploy your DApp on the web
So far, you've been running the application locally. This means you are the only
person that can use it to create a kingdom. You can make your application
available to others by hosting it out on the internet. You can do this for free
with a Netlify account.
6. Go to the `moxiegirl` kingdom by clicking on her kingdom.
7. Try adding a subject from Moxiegirl's kingdom to yours.
## Deploy your DApp on the web
So far, you've been running the application locally. This means you are the only
person that can use it to create a kingdom. You can make your application
available to others by hosting it out on the internet. You can do this for free
with a Netlify account.
To participate in application mining your application must be available for review. Open source projects must provide the URL to their code. Projects with private repositories can provide their application in a package form.
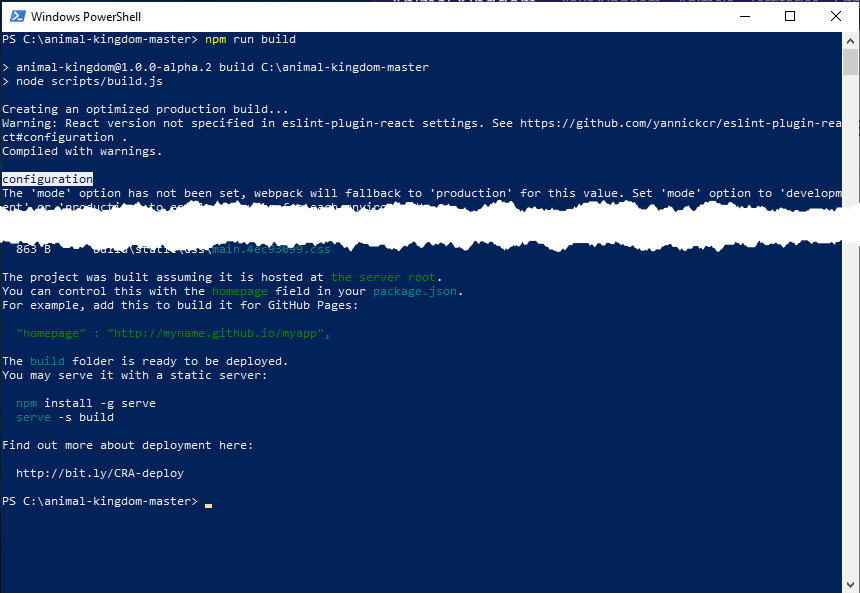
 When the command completes, you should have a new `build` subdirectory in your project.
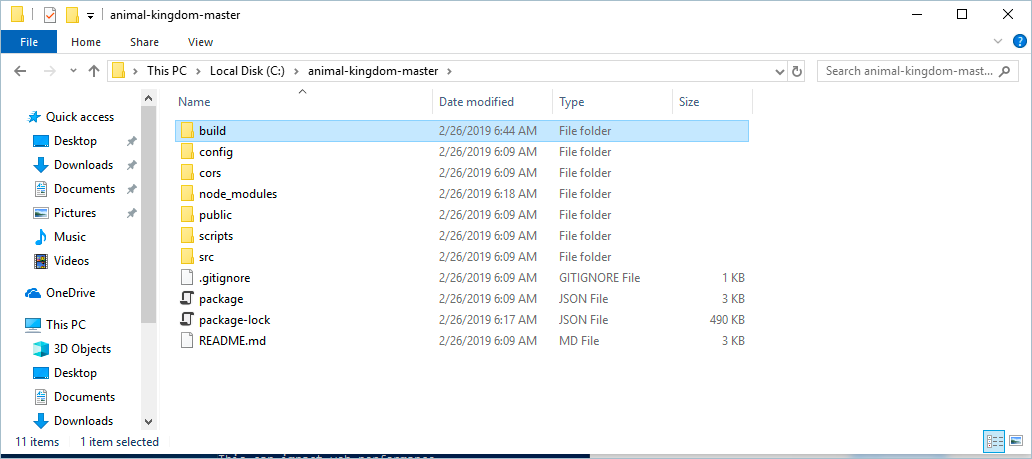
3. Open your project in the Finder.
4. Locate the newly created `build` subfolder.
When the command completes, you should have a new `build` subdirectory in your project.
3. Open your project in the Finder.
4. Locate the newly created `build` subfolder.
 5. Sign up for a free Netlify account
This example assumes you create an account by providing an email and password.
5. Sign up for a free Netlify account
This example assumes you create an account by providing an email and password.
 6. In your email inbox, find Netlify's welcome email and verify your account.
6. In your email inbox, find Netlify's welcome email and verify your account.
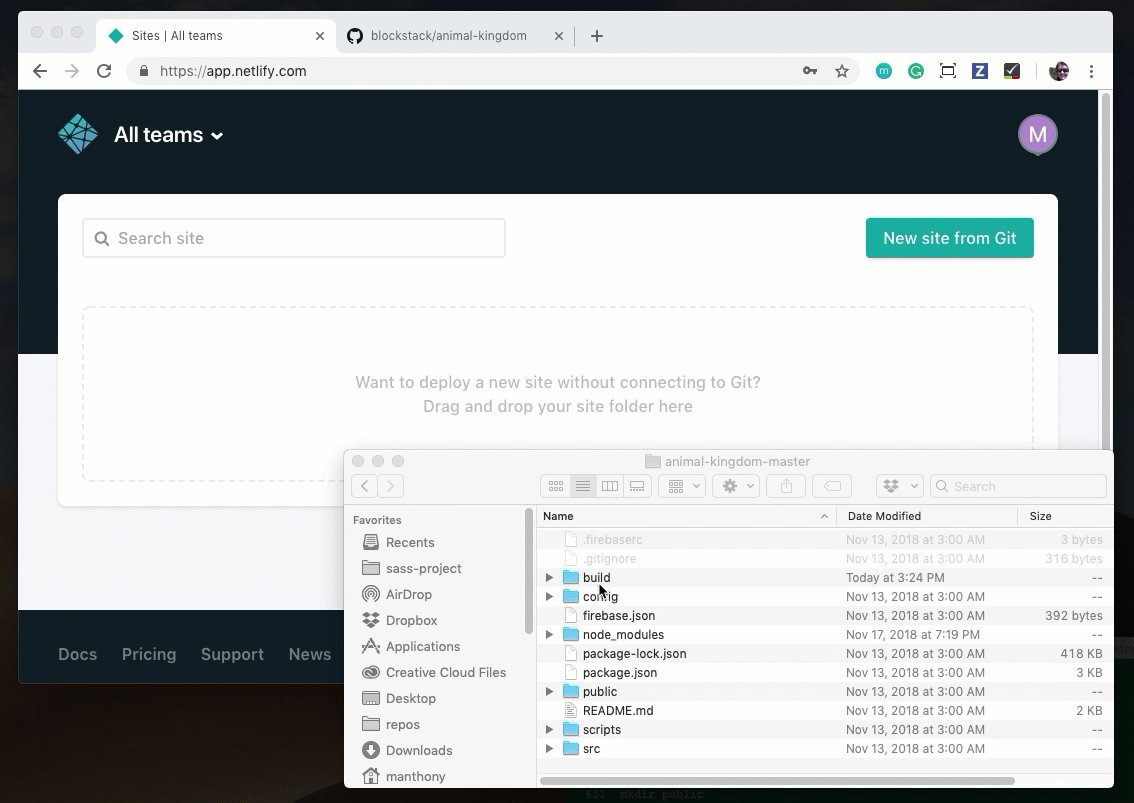
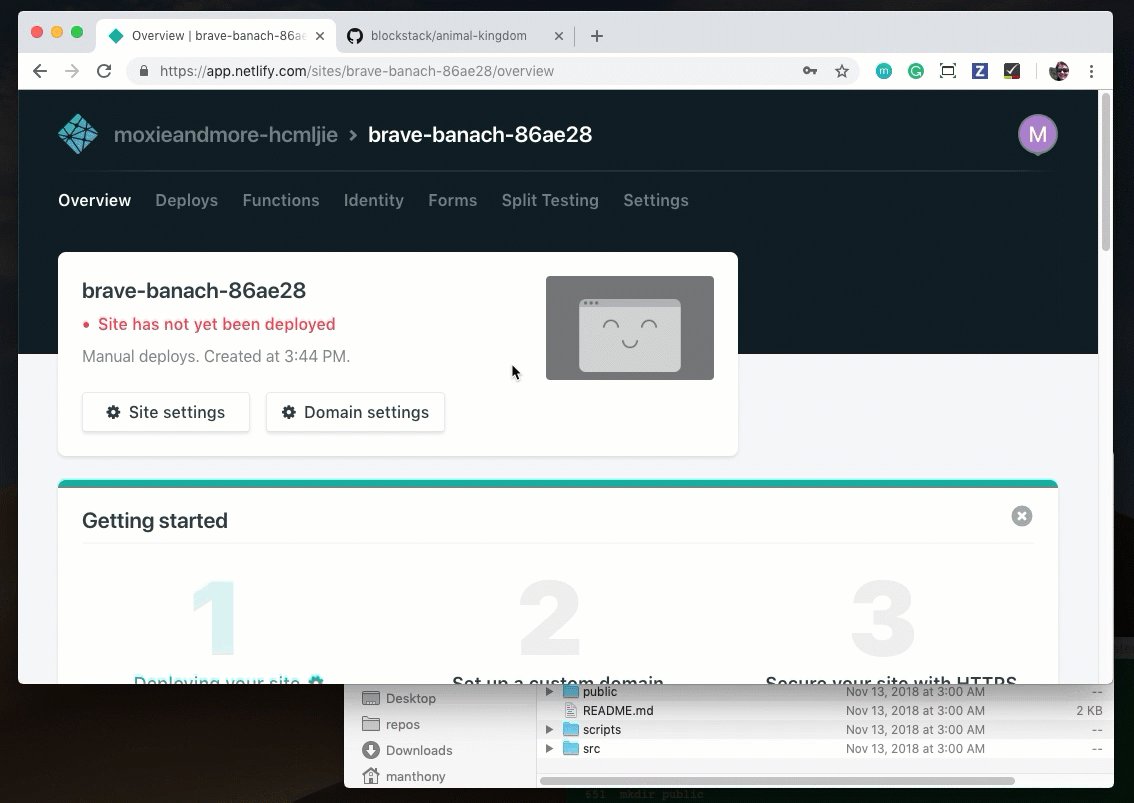
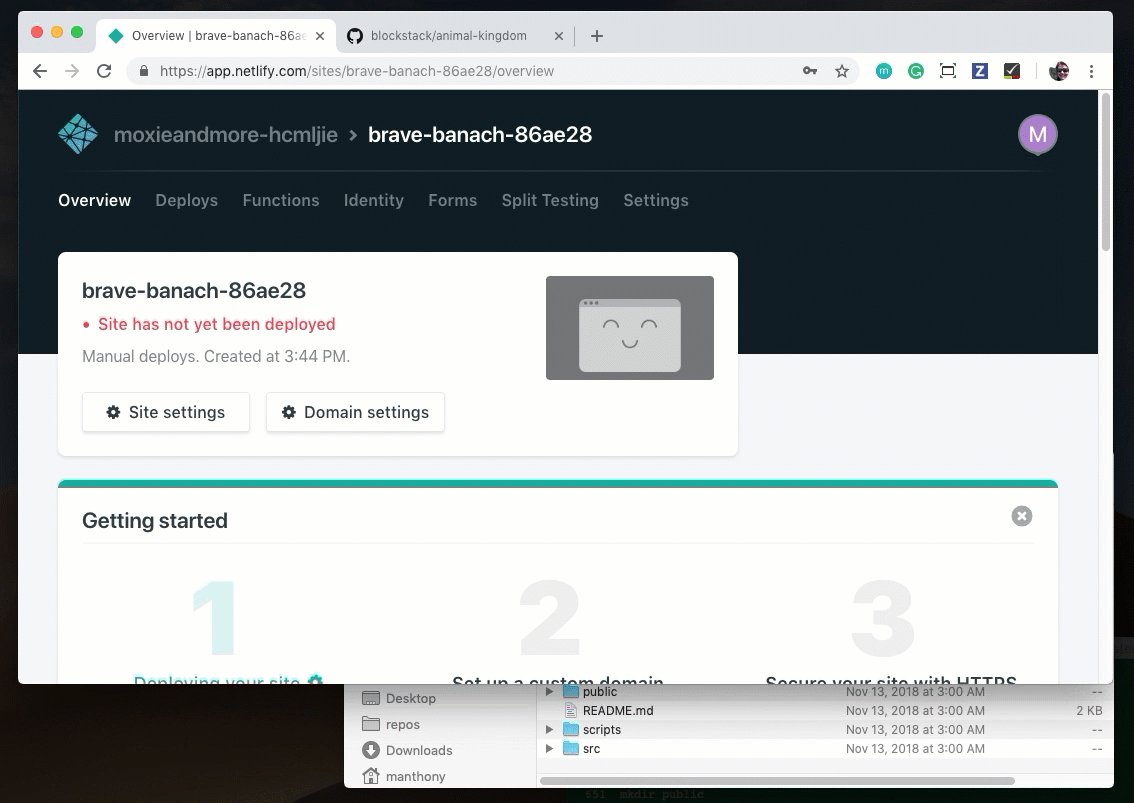
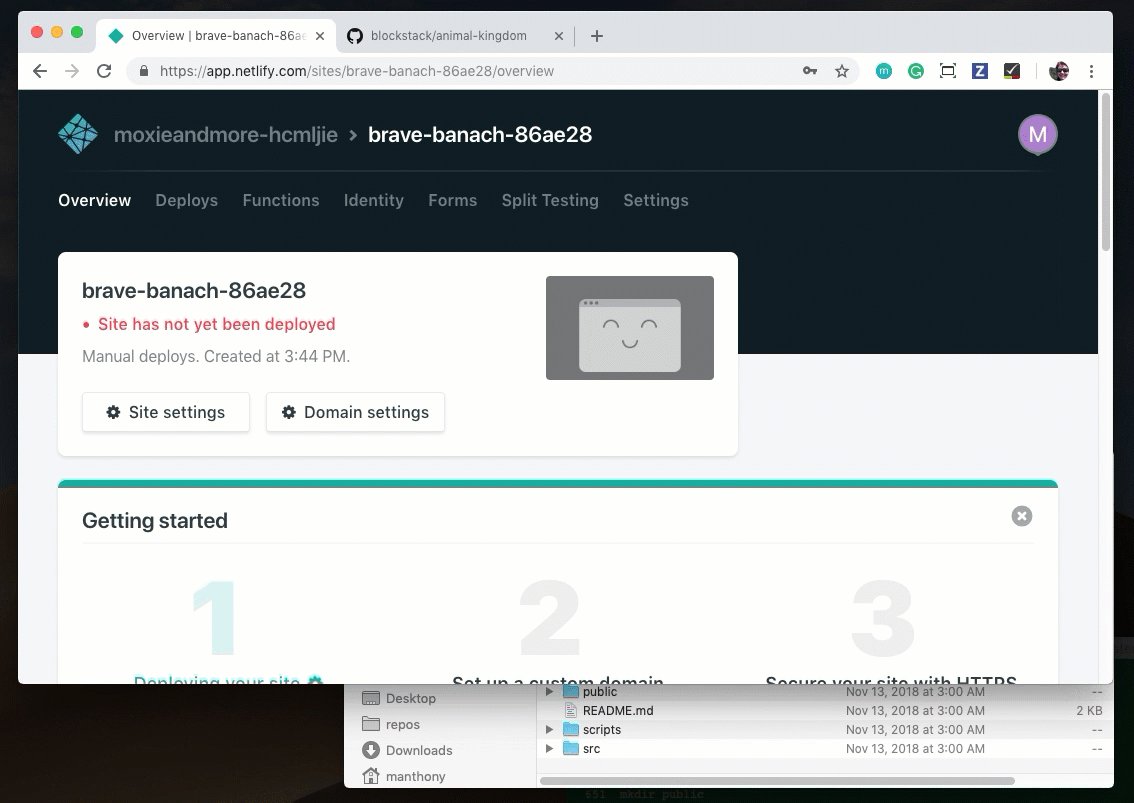
 7. Log into Netlify and go to the **Overview** page in your browser.
8. Drag your `build` subdirectory from the Finder into the drop zone in Netlify.
7. Log into Netlify and go to the **Overview** page in your browser.
8. Drag your `build` subdirectory from the Finder into the drop zone in Netlify.
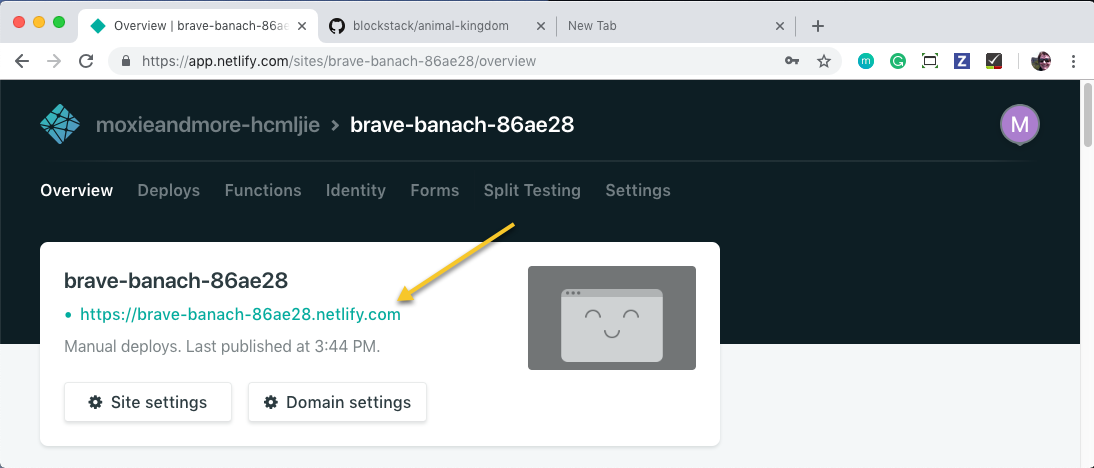
 After a moment, Netlify builds your code and displays the location of your new website.
After a moment, Netlify builds your code and displays the location of your new website.
 9. Click on your website name to display the website.
You are prompted to sign into this new site with your Blockstack ID.
10. Click **Sign in with Blockstack**.
After you sign in, your website presents you with this message:
9. Click on your website name to display the website.
You are prompted to sign into this new site with your Blockstack ID.
10. Click **Sign in with Blockstack**.
After you sign in, your website presents you with this message:
 You get this message because, when you authenticate, your DApp at one URL
requested a resource (an identity) from another DApp, the Blockstack
Browser. A request for a resource outside of the origin (your new website)
is called as a _cross-origin request_(CORs). Getting data in this manner can
be risky, so you must configure your website security to allow interactions
across origins.
You get this message because, when you authenticate, your DApp at one URL
requested a resource (an identity) from another DApp, the Blockstack
Browser. A request for a resource outside of the origin (your new website)
is called as a _cross-origin request_(CORs). Getting data in this manner can
be risky, so you must configure your website security to allow interactions
across origins.
 12. Copy them into your `build` directory.
To copy them with the `ls` command, enter the following in the root of the `animal-kingdom-master` project.
```bash
cp cors/_headers build
cp cors/_redirects build
```
The name of each file, with the underscore, is essential.
13. Drag the `build` file back into the Netlify drop zone.
After a moment, Netlify publishes your site. Check the published location, it may have changed.
14. Click on the link and log into your Animal Kingdom.
15. Recreate your animal person and territory.
The Animal Kingdom is identified by its location on the Internet, remember?
So, the animal kingdom you created on your local workstation is different
than the one you create on Netlify.
## Add your Kingdom to our Clan
At this point, your kingdom is isolated. If you know another kingdom, you can
add subjects from that kingdom but other kingdoms can't access your subjects. In
this section, you use a free GitHub account to add your kingdom to the
Blockstack kingdom.
1. If you have a GitHub account, go to step 2 otherwise go to GitHub site and create a new account.
2. Go to the https://github.com/blockstack/animal-kingdom/issues repository on Github.
2. Click **New Issue**.
The new issue dialog appears.
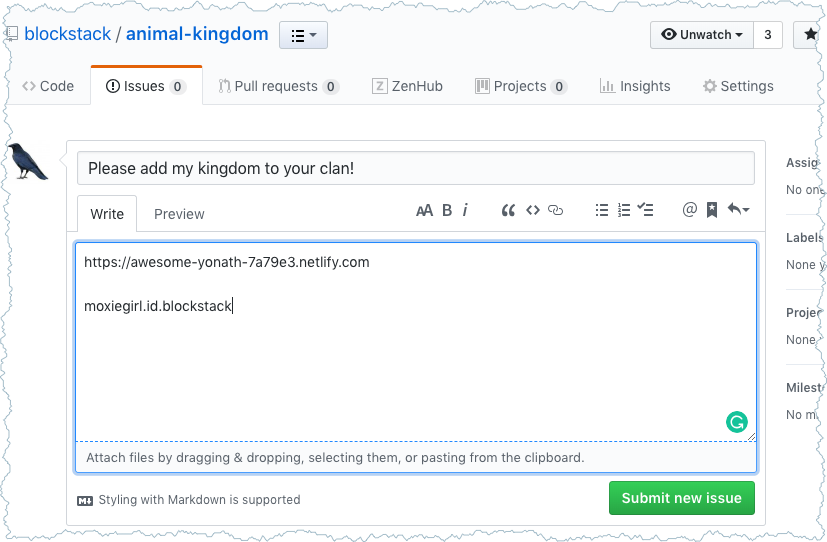
3. Fill out the issue with the URL from Netlify and your Blockstack id.
When you are done, your issue will look like the following:
12. Copy them into your `build` directory.
To copy them with the `ls` command, enter the following in the root of the `animal-kingdom-master` project.
```bash
cp cors/_headers build
cp cors/_redirects build
```
The name of each file, with the underscore, is essential.
13. Drag the `build` file back into the Netlify drop zone.
After a moment, Netlify publishes your site. Check the published location, it may have changed.
14. Click on the link and log into your Animal Kingdom.
15. Recreate your animal person and territory.
The Animal Kingdom is identified by its location on the Internet, remember?
So, the animal kingdom you created on your local workstation is different
than the one you create on Netlify.
## Add your Kingdom to our Clan
At this point, your kingdom is isolated. If you know another kingdom, you can
add subjects from that kingdom but other kingdoms can't access your subjects. In
this section, you use a free GitHub account to add your kingdom to the
Blockstack kingdom.
1. If you have a GitHub account, go to step 2 otherwise go to GitHub site and create a new account.
2. Go to the https://github.com/blockstack/animal-kingdom/issues repository on Github.
2. Click **New Issue**.
The new issue dialog appears.
3. Fill out the issue with the URL from Netlify and your Blockstack id.
When you are done, your issue will look like the following:
 4. Press **Submit new issue**.
The Blockstack team will add your Netlify kingdom to ours. When we do that, we will notify you on the issue and you'll also get an email.
5. When you receive the email, login to the Blockstack Animal kingdom to see your kingdom under **Other Kingdoms**.
## Next steps (and a cool tshirt!)
{:.no_toc}
In the next part, you learn about how application mining can fund your DApp
development efforts. And you will take a couple of minutes to [add your Animal Kingdom DApp to App.co
— the Universal App store](zero_to_dapp_4.html). Completing this step earns you a
limited edition t-shirt.
If you have a twitter account, why not tell some folks about your progress?
Tweet your work!
4. Press **Submit new issue**.
The Blockstack team will add your Netlify kingdom to ours. When we do that, we will notify you on the issue and you'll also get an email.
5. When you receive the email, login to the Blockstack Animal kingdom to see your kingdom under **Other Kingdoms**.
## Next steps (and a cool tshirt!)
{:.no_toc}
In the next part, you learn about how application mining can fund your DApp
development efforts. And you will take a couple of minutes to [add your Animal Kingdom DApp to App.co
— the Universal App store](zero_to_dapp_4.html). Completing this step earns you a
limited edition t-shirt.
If you have a twitter account, why not tell some folks about your progress?
Tweet your work!