define-private keyword. Private functions can only be executed by the current smart contract. Only public functions can be called from other contracts." %}
The function doesn't take any parameters and simply returns "hello world" using the [`ok`](clarityRef.html#ok) response constructor.
The second function, `echo-number`, is a [read-only function](clarityRef.html#define-read-only). Read-only functions are also public, but as the name implies, they can not perform any datamap modifications. `echo-number` takes an input parameter of the type `int`. Along with integer, Clarity supports the following [types](clarityRef.html#clarity-type-system):
* `uint`: 16-byte unsigned integer
* `principal`: spending entity, roughly equivalent to a Stacks address
* `boolean`: `true` or `false`
* `buffer`: fixed-length byte buffers
* `tuple`: named fields in keys and values
`echo-number` uses an [`ok`](clarityRef.html#ok) response to return the value passed to the function.
## Access the Explorer Sandbox
{% include note.html content="This tutorial uses a developer preview release of the Stacks 2.0 Explorer. Please feel free to report issues or request enhancements on the blockstack/explorer repository. For more details about this release, see the Explore the Stacks 2.0 Testnet post in the Blockstack forums.
If you encounter trouble using the Explorer Sandbox, try falling back to the CLI instructions at the end of this page.
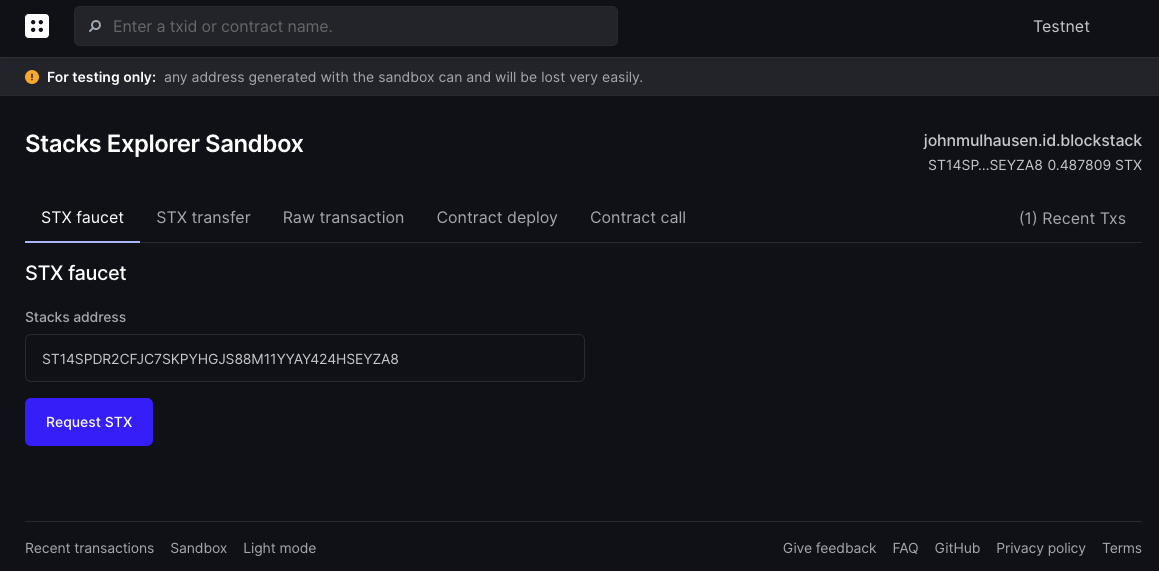
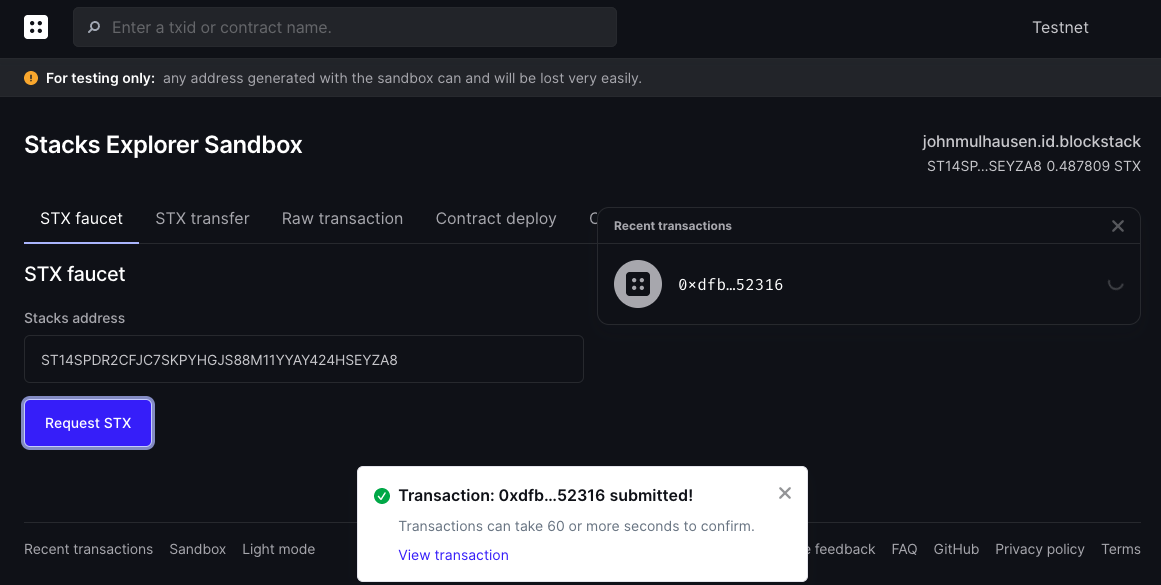
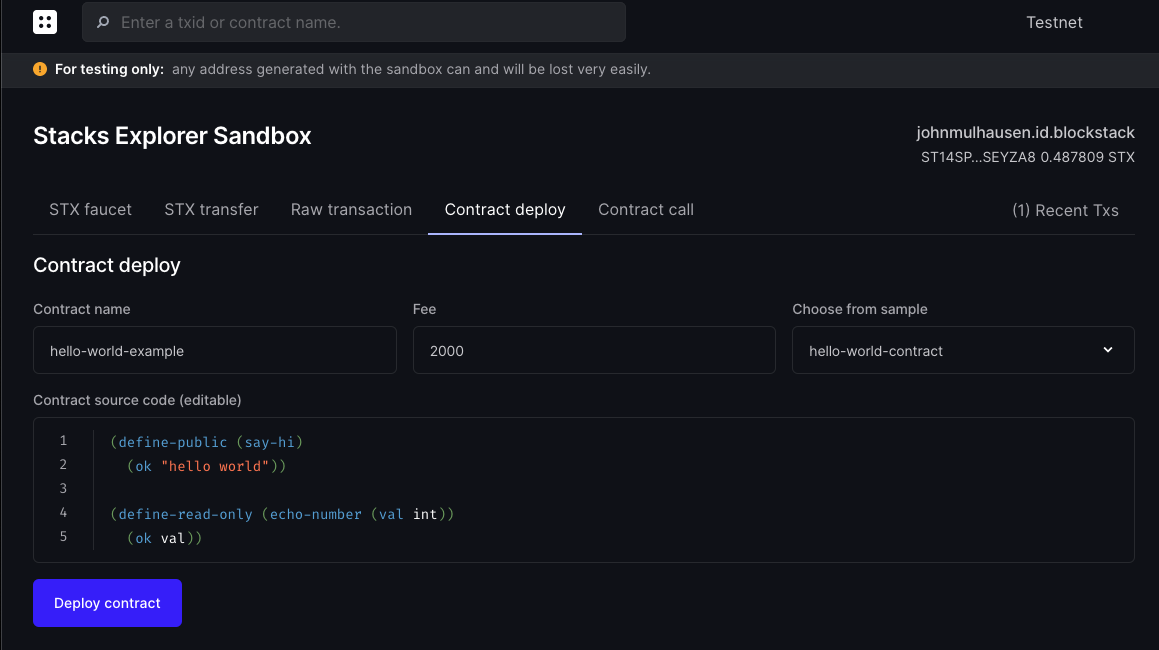
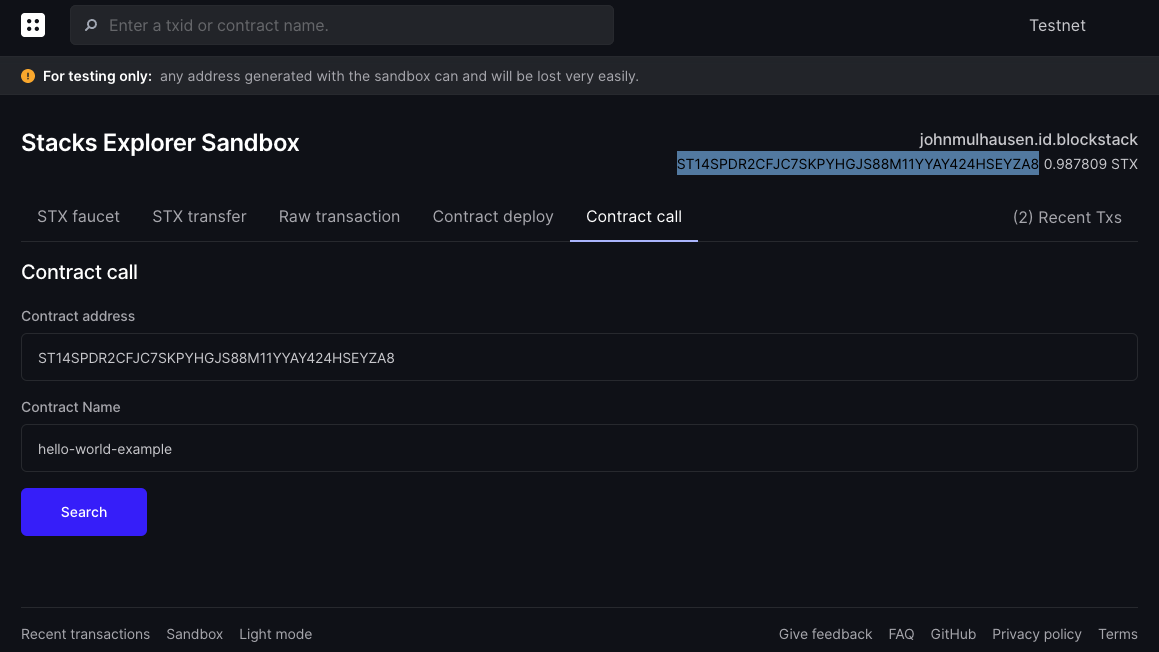
" %} Open up the [Stacks 2.0 Explorer Sandbox view](https://testnet-explorer.blockstack.org/sandbox). The Explorer Sandbox is a web-enabled view of the Testnet blockchain, and has tools for validating contracts, testing out transactions, and generating Testnet STX tokens. Here, we will run the code from `hello-world` right in the browser and create blockchain transactions right in the browser. You will be asked to sign in with or sign up for a Blockstack ID, which creates a new STX address for you on the Testnet blockchain, where you can receive tokens. Follow the steps on the screen to complete the process.  Once completed, you will see the Sandbox screen and a confirmation, indicating you were provided with a new STX address for testing purposes. ## Obtain STX tokens Uploading and calling smart contracts requires fees to be paid to the network to process the transactions. The Testnet Explorer features the capability to request STX tokens that can be used to pay the fees ("STX faucet"). On the [**STX faucet**](https://testnet-explorer.blockstack.org/sandbox?tab=faucet) screen, your new STX address will be prefilled. Click **Request STX** to receive 0.5 STX at your address. A confirmation for a new transaction will pop up. If you want to see the details of your faucet request, you can click **View transaction**. However, you will to refresh the page a few times, for up to a minute or so, while the transaction completes.  ## Deploy the contract Go back to the Sandbox screen, switch to the [**Contract deploy**](https://testnet-explorer.blockstack.org/sandbox?tab=contract-deploy) tab, and do the following: 1. Enter a name for the contract under **Contract name** that uses lower-case letters, dashes, and numbers only. 2. Replace code in the text area under **Contract source code** with the contents of `contracts/hello-world.clar`. 3. Ignore the **Choose from sample** drop-down for now. After completing this tutorial you can come back to the Explorer Sandbox and use this drop-down to try other sample contracts. 3. Click **Deploy contract**.  A confirmation will pop up, indicating that a new contract deploy transaction was issued. As with the faucet request, you can click **View transaction** to review the pending transaction if you like, but you'll need to keep refreshing the page until the deploy transaction completes. Once you're able to see the completed deploy transaction, you will see that every smart contract's source code is publicly verifiable through the explorer. ## Call the public method Go back to the Sandbox screen, switch to the [**Contract call**](https://testnet-explorer.blockstack.org/sandbox?tab=contract-call) tab, and enter the following details: * **Contract address**: Your generated STX address. Hover over the identity component on the right side of the screen to copy your full address and paste it in here. * **Contract name**: Whatever you entered as your contract name in the previous step. If you forgot, you can review your recent transactions by following the link on the upper-right, and look up your contract creation transaction.  After clicking **Search**, you will see the two public methods implemented in the smart contract. Locate the `(echo-number)` method, provide any integer for the `val` argument and click **Submit**. You will see the value you entered echoed back at you on the screen, as well as a confirmation that a contract call transaction was issued. Click on the transaction to review it. In the next seconds, your contract call should be completed and you will see a contract call success screen. Scroll down to the function summary section to verify your contract call:  **Congratulations! You just deployed your smart contract and called a public function on the Testnet.** --- With the completion of this tutorial, you now: * Have a working Clarity starter project and local dev environment * Understand basic Clarity language design principles * Have deployed a contract to the Stacks 2.0 blockchain and called its public methods * Understand how to use the Explorer Sandbox functionality ## Get familiar with CLI (optional) The steps above provide an easy way to get started with contract deployment and contract calls. If you want to stay in the terminal and get access to more advanced capabilities, you should use the Blockstack CLI. The following set of commands will achieve the same goals as the above workflow. Install an early release of the new Blockstack CLI for Stacks 2.0. ```shell sudo npm install -g "https://github.com/blockstack/cli-blockstack#feature/stacks-2.0-tx" ``` Create a new STX address and save keychain details, using the `-t` flag to target Testnet. ```shell blockstack make_keychain -t > new_keychain.txt ``` See your new STX address. ```shell cat new_keychain.txt ``` Call the Testnet faucet to get STX tokens; replace `