| Name |
Hello Android |
| Package name |
blockstack.id.USERNAME.hello |
| Project location |
/home/USERNAME/AndroidStudioProjects/helloandroid |
| Language |
Select (Kotlin) |
| Minimum SDK |
Select (API 21: Android 5.0 (Lollipop)) |

4. Press **Finish**.
Android studio builds your initial project. This can take a bit the first time you do it.
### Run the app in an emulator
In this section, you run the appliation and create an emulator when prompted.
1. Once the project is imported into studio, click the `app` module in the **Project** window.
2. Then, select **Run > Run** (or click the green arrow in the toolbar).
Studio prompts you to **Select Deployment Target**.
3. Choose **Create New Virtual Device** and press **OK**.
Studio prompts you to **Select Hardware**.
4. Choose a Phone device configuration like "Pixel".

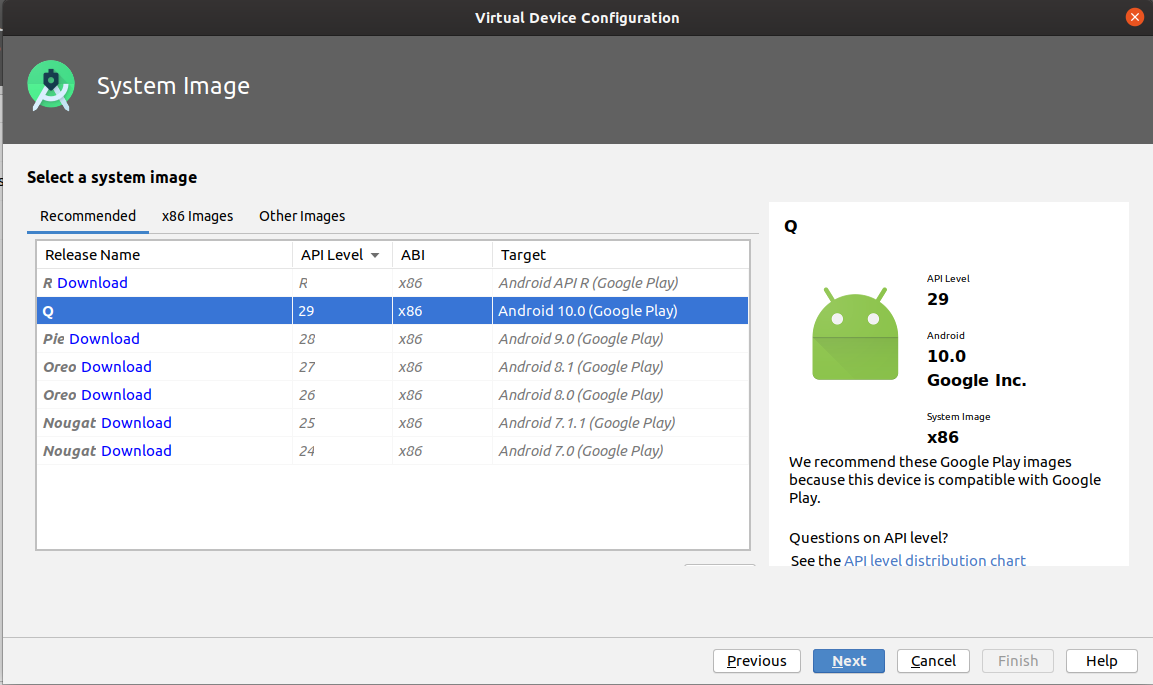
Studio prompts you for a system image.
5. Choose **Q** which is API level 29 and press **Next**.

Studio asks you to verify your new emulator configuration.
6. Press **Finish**.
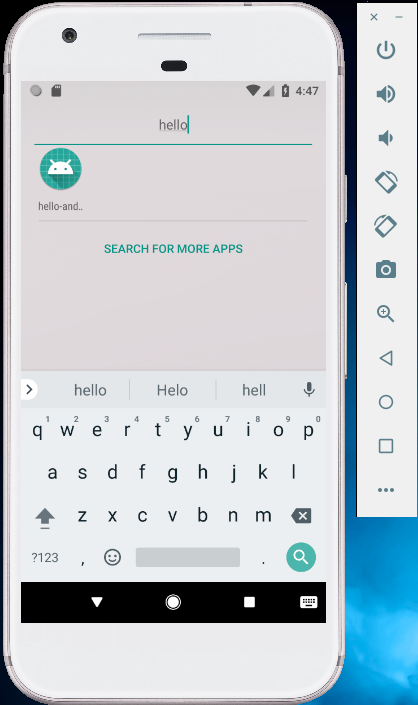
The emulation takes a moment to build. Then, studio launches the emulation and opens your application.

### Configure your application with the Blockstack SDK
Now that you have created your initial project and verified it running in an emulator, you are ready to begin configuring the application for use with Blockstack.
1. In studio, open the `AndroidManifest.xml` file.
2. Add an `