12 KiB
| layout | description | permalink |
|---|---|---|
| learn | Simple Blockstack web App | /:collection/:path.html |
Hello, Blockstack Tutorial
In this tutorial, you generate a simple application on Blockstack. The application is a single-page application (SPA) that runs completely client-side. The application has no backend API to talk to, other than the identity and storage API that the user provides. In this sense, the application is a completely decentralized, server-less application. You work through the following sections:
- TOC {:toc}
{% include note.html content="This tutorial was written on macOS High Sierra 10.13.4. If you use a Windows or Linux system, you can still follow along. However, you will need to "translate" appropriately for your operating system. Additionally, this tutorial assumes you are accessing the Blockstack Browser web application via Chrome. The application you build will also work with a local installation and/or with browsers other than Chrome. " %}
About this tutorial and the prerequisites you need
For this tutorial, we will use the following tools:
npmto manage dependencies and scriptsbrowserifyto compile node code into browser-ready codeblockstack.jsto authenticate the user and work with the user's identity/profile information
The application you build is a React.js application that is completely decentralized and server-less. While not strictly required to follow along, basic familiarity with React.js is helpful.
When complete, the app is capable of the following:
- authenticating users using Blockstack
- posting new statuses
- displaying statuses in the user profile
- looking up the profiles and statuses of other users
The basic identity and storage services are provided by blockstack.js. To test
the application, you need to have already registered a Blockstack ID.
The tutorial relies on the npm dependency manager. Before you begin, verify
you have installed npm using the which command to verify.
$ which npm
/usr/local/bin/npm
If you don't find npm in your system, install
it.
Finally, make sure you have [created at least one Blockstack ID]({{ site.baseurl }}/browser/ids-introduction.html#create-an-initial-blockstack-id). You'll use this ID to interact with the application.
Use npm to install Yeoman and the Blockstack App Generator
You use npm to install Yeoman. Yeoman is a generic scaffolding system that
helps users rapidly start new projects and streamline the maintenance of
existing projects.
-
Use
npmto install Yeoman and the Blockstack generatornpm install -g yo generator-blockstack
You can use the generator to create starter applications for these frameworks:
| Framework | Use this command to install |
|---|---|
| Plain Javascript | blockstack |
| Webpack | blockstack:webpack |
| React | blockstack:react |
| Vue | blockstack:vue |
For this example, you will use plain Javascript.
Generate an initial Blockstack application
In this section, you build an initial React.js application called hello-world-tutorial.
-
Create the
hello-world-tutorialdirectory.mkdir hello-world-tutorial -
Change into your new directory.
cd hello-world-tutorial -
Create your initial
hello-world-tutorialapplication.$ npm create yo blockstack npx: installed 15 in 1.482sYou should see several interactive prompts.
$ yo blockstack _-----_ ╭──────────────────────────╮ | | │ Welcome to the │ |--(o)--| │ Blockstack app │ `---------´ │ generator! │ ( _´U`_ ) ╰──────────────────────────╯ /___A___\ / | ~ | __'.___.'__ ´ ` |° ´ Y ` ? Are you ready to build a Blockstack app? (Y/n) -
Respond to the prompts to populate the initial app.
After the process completes successfully, you see a prompt similar to the following:
... create public/icon-192x192.png create public/index.html create public/robots.txt create public/manifest.json I'm all done. Running npm install for you to install the required dependencies. If this fails, try running the command yourself.
Depending on your environment you may have some problems with the npm packages. Go ahead and fix these before continuing to the next section.
Review the basic application structure
The initial application you create is a generic Javascript application you run
with a local express node. Before you continue, take a moment to examine the
structure of this generic application structure. In the / (root) of the generated sample you have the following files:
| File/directory | Description |
|---|---|
.editorconfig |
Sets universal values for editor. |
.gitignore |
Git configuration file. |
firebase.json |
Configuration for mobile application. |
package.json |
Specifies required packages. |
requires.js |
A Javascript module loader. |
server.js |
Simple static server configuration. |
node_modules |
Package files installed by npm. |
public |
Starter web app code. |
In the public folder you find these files:
| File | Description |
|---|---|
app.css |
Contains application styles. |
app.js |
Main application file. |
bootstrap.min.css |
Minified css for production. |
favicon.ico |
Web app site icon. |
index.html |
Single page. |
manifest.json |
Tells the browser about the application and how it should behave. |
robots.txt |
Configures crawling and indexing. |
The simple static file server in the server.js file serves all of the files in
the /public directory, including index.html, app.js, bootstrap.min.css
and app.css. The main file of the application is in the app.js. It contains
the majority of the application logic.
Start the server and view the application
When you start the server, it will create a Node.js server, start it locally, and open your browser 'http://localhost:5000'. From the root of your new application directory:
-
Start the application server.
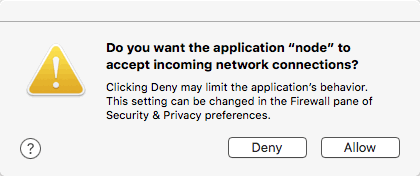
npm startThe first time you run it, your system prompts you to accept incoming connections.
-
Choose Allow.
-
Open your browser to
http://localhost:5000.You should see a simple application:
-
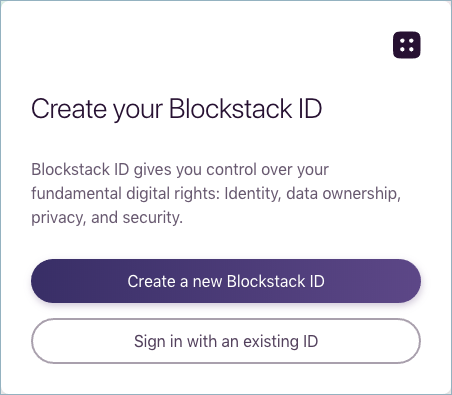
Choose Sign In with Blockstack.
The application detects whether the user has the Blockstack client edition installed or not. This is done automatically by the Blockstack API, more about this later. What the browser displays depends on the users' current state.
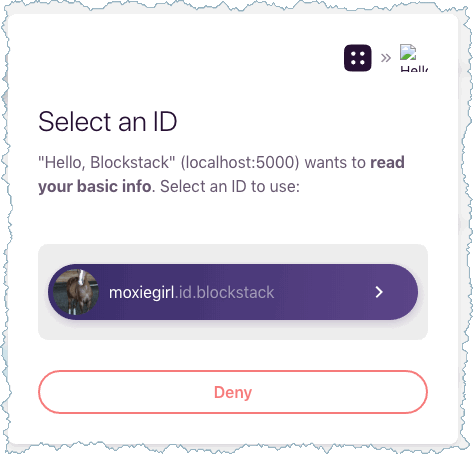
Using web app Has client edition installed 

If the user logged into the Blockstack Browser but not reset it, the user can simply use the exiting identity.
If the user chooses Deny, the Blockstack Browser displays its Home page but the user is not logged into the sample application.
-
Leave your new application running and move onto the next section.
Understand the generated application code
In this section, you look at the basic application generated with the yo blockstack command. The generated code contains simple authentication methods
that allow a user to log into the browser. The main application code is located
in the public/app.js file. Open this file now.
All of the code in the file is wrapped in an event listener.
document.addEventListener("DOMContentLoaded", event => {
const appConfig = new blockstack.AppConfig()
const userSession = new blockstack.UserSession({ appConfig: appConfig })
...
The appConfig contains configuration data for the app while the userSession objects represent the instance of a user on this app. On browser platforms, creating an AppConfig instance without any arguments will use window.location.origin as the app domain. On non-browser platforms, you need to specify an app domain as the first argument. You can refer to the blockstack.js Library Reference for information about available functions.
This listener that waits until the DOM content is loaded. Then, it creates an auth request and redirects the user to sign in:
document.getElementById('signin-button').addEventListener('click', event => {
event.preventDefault()
userSession.redirectToSignIn()
})
There is also a sign out button handler. This handler deletes the local user data and signs the user out:
document.getElementById('signout-button').addEventListener('click', event => {
event.preventDefault()
userSession.signUserOut()
window.location = window.location.origin
})
The handlers are followed by a showProfile() function for showing the user's profile:
function showProfile (profile) {
let person = new blockstack.Person(profile)
document.getElementById('heading-name').innerHTML = person.name() ? person.name() : "Nameless Person"
if(person.avatarUrl()) {
document.getElementById('avatar-image').setAttribute('src', person.avatarUrl())
}
document.getElementById('section-1').style.display = 'none'
document.getElementById('section-2').style.display = 'block'
}
Each getElementById() function refers to elements in the index.html file.
Once a user is successfully signed in, there is logic for loading the user profile and displaying the application. As illustrated earlier, there are several states the user can be in:
- The user is already signed in
- The user has a pending sign in request
- The user is signed out
The application handles these situations as followed:
if (userSession.isUserSignedIn()) {
const { profile } = userSession.loadUserData()
showProfile(profile)
} else if (userSession.isSignInPending()) {
userSession.handlePendingSignIn().then(userData => {
window.location = window.location.origin
})
}
When the user is signed in, Blockstack loads the user data from local storage
and displays the profile with the showProfile() function. When the user has a
pending sign in request, the application signs the user in and redirects the
user back to the home page.
Application manifest
The application's /public/manifest.json file configures your app. The
configurations dictate how the application is displayed in auth views and on
user home screens. The contents are very simple:
{
"name": "Hello, Blockstack",
"start_url": "localhost:5000",
"description": "A simple demo of Blockstack Auth",
"icons": [{
"src": "favicon.ico",
"sizes": "192x192",
"type": "image/png"
}]
}
Keep it as is or fill it in with new information that describes your app.
Save your application code
Complete the tutorial by storing your app code on GitHub. Before you begin, make sure you have a GitHub account and have configured your environment to use it.
-
Initialize the application code as a Git repo.
git init -
Add and commit all of the files:
git add . && git commit -m "first commit" -
In GitHub, create a
hello-blockstackrepository. -
Back in your terminal window, add a remote for GitHub.
Make sure to fill in your username:
git remote add origin git@github.com:YOUR_USERNAME_HERE/hello-blockstack.git -
Push your new code to the master branch of the remote repo:
git push origin master
You're done! You just built your first Blockstack app and shipped the code. You're well on your way to becoming a Blockstack app legend.