27 KiB
| layout | permalink |
|---|---|
| learn | /:collection/:path.html |
3. Build an Animal Kingdom DApp
{:.no_toc}
Zero to DAPP 3 of 4
In this part, you follow a tutorial which builds, runs, and modifies a DAPP called Animal Kingdom. Through this exercise, you'll learn about the interactions between a Blockstack identity and a DApp. You'll also learn about the Blockstack Javascript calls in a typical DApp.
- TOC {:toc}
Skills you need to build Animal Kingdom
This tutorial is designed for a wide audience. Anyone with access to a Windows, Mac, or Linux computer and some familiarity with a command line can build the Animal Kingdom DApp.
If you are good at following directions, chances are you can complete this tutorial even if you have no programming experience. Knowledgeable developers should easily be able to complete the tutorial within an hour by following along.
If you are a developer super hero, you may want to skip ahead or move quickly and that's fine too.
Get prerequisites and set up environment
To follow this tutorial, you need the following:
- A Blockstack ID (identity) to test your Animal Kingdom.
- Access to the Mac terminal window and some familiarity with the command line it provides.
- An installation of the XCode command-line tools to support Node Package Manager (
npm) - The Node Package Manager package manager.
Follow the procedures in this section to install these components.
Confirm or get a Blockstack ID
{:.no_toc}
Confirm you have a Blockstack ID also known as an identity; joe.id.blockstack
is an example of an identity.
-
If you have an existing ID, log into the Blockstack Browser in your browser.
The Blockstack Browser is itself a DApp. Logging in confirms you have a valid ID with the required secret recovery key or magic recovery code. The secret recovery key is a 12 or 24 word phrase you recorded when you created the ID. The magic recovery code is a string of characters Blockstack emailed to you when you created the your identity. You can confirm your identity with either.
-
If you do not yet have a Blockstack ID, create one through the Blockstack Browser .
Instructions for creating an ID are available in this documentation.
Ensure command-line access
{:.no_toc}
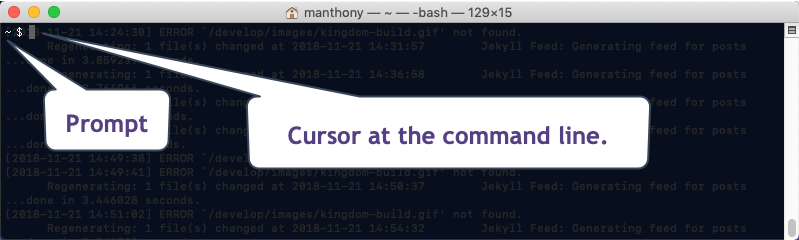
If you are using a Mac, you can find the terminal in the Application > Launchpad > Other folder.

If you don't often use the command line, take a moment to test some common commands.
| Command | What it does |
|---|---|
ls |
Lists the files and directories in the current directory. |
cd |
Change directory to navigate to locations in your file system. |
pwd |
Print the working directory, the location you are working in. |
Install XCode Command Line tools
{:.no_toc}
The Command Line Tool package gives Mac terminal users many commonly used tools, utilities, and compilers. Some of the contents installed by NPM require XCode.
-
Open a terminal window on your system.
-
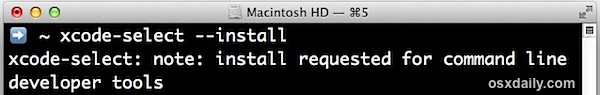
Enter the
xcode-selectcommand string:$ xcode-select --install
A software update dialog displays:

-
Click Install to confirm.
You are prompted to agree to the terms of service.
-
Agree to the terms of services.
The tools are installed. This is fairly quick depending on your connection speed.
Install Node Package Manager (NPM)
{:.no_toc}
Open source developers from every continent use NPM to share software components
called packages. The Animal Kingdom uses React, Babel, and many other
components. You'll use the npm command to install these packaged components.
-
Verify you have installed
npmusing thewhichcommand.
If
npmis installed,whichreturns the command's location in your environment. -
If the
npmcommand is not in your system, install it.Installing the NPM tool can take a several minutes depending on your connection speed.
Overview of the Animal Kingdom DApp
You are going to build a DApp called AnimalKingdom. Animal Kingdom is a DApp for the web. Users log into it and create a animal persona that rules over a a specific territory. The combination of persona and territory is a kingdom. Once you create a kingdom, you can add subjects from other kingdoms.
The Animal Kingdom interacts with two Blockstack services, the Blockstack Browser (https://browser.blockstack.org) and the Gaia data storage hub (https://hub.blockstack.org/). The Blockstack Browser is itself a DApp. The storage hub is purely a service without user facing functionality.
The following table describes the key interactions and screens in the DApp.
| Click to enlarge | Description |
|---|---|
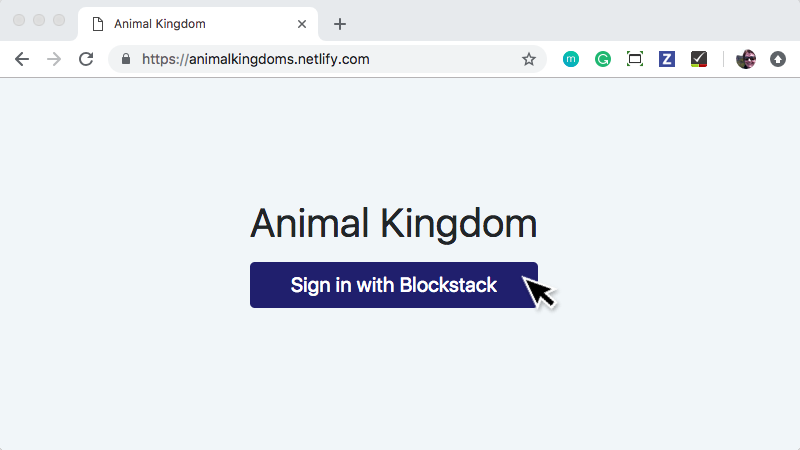
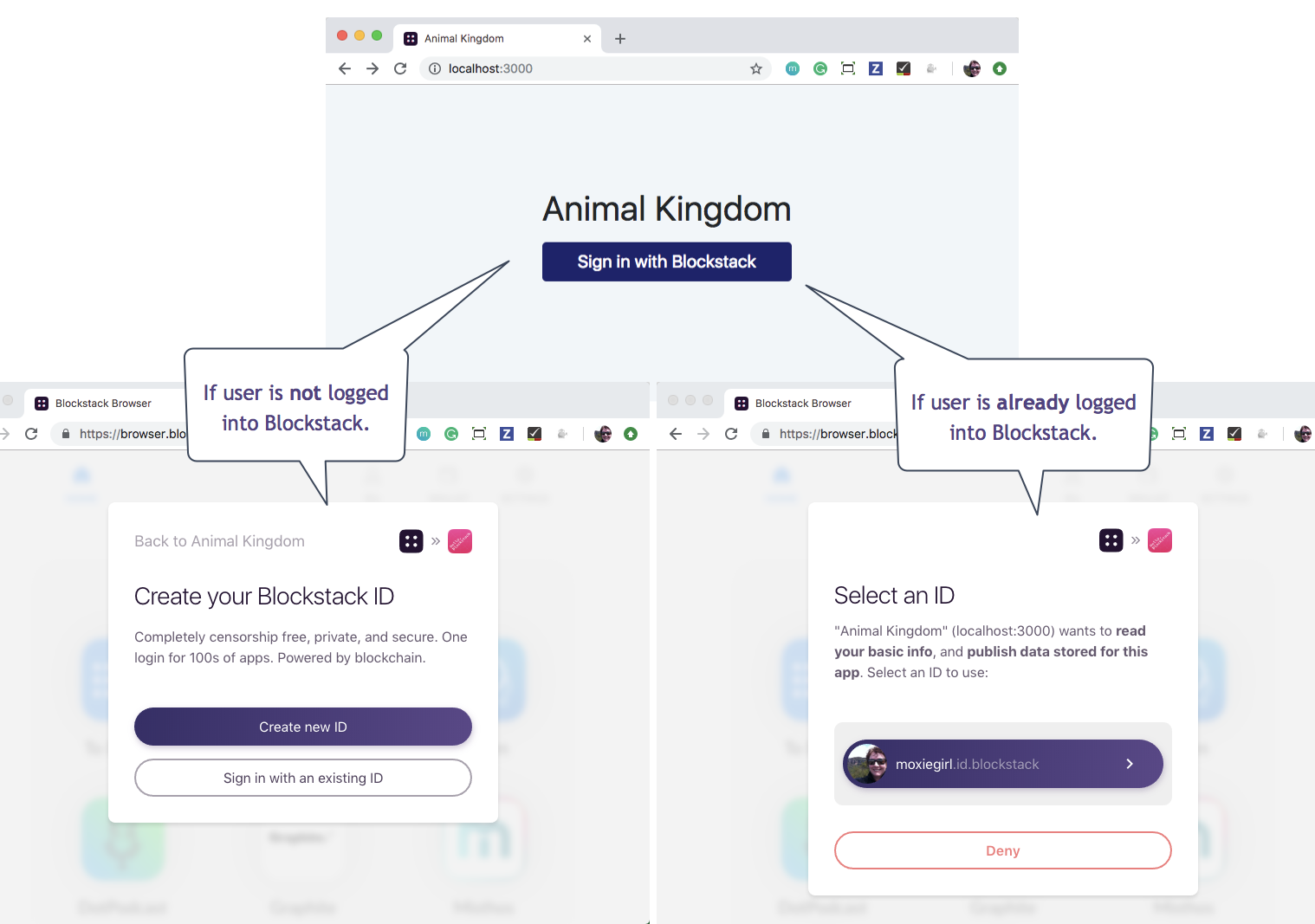
Users log in (authenticate) with a Blockstack identity. By authenticating, the user gives the application the ability to get and put data in the user's Gaia storage hub. |
|
The Blockstack login dialogs are part of the Blockstack Browser which is itself a DApp. Once a user authenticates, the DApp code automatically returns them to the Kingdom they were attempting to enter. |
|
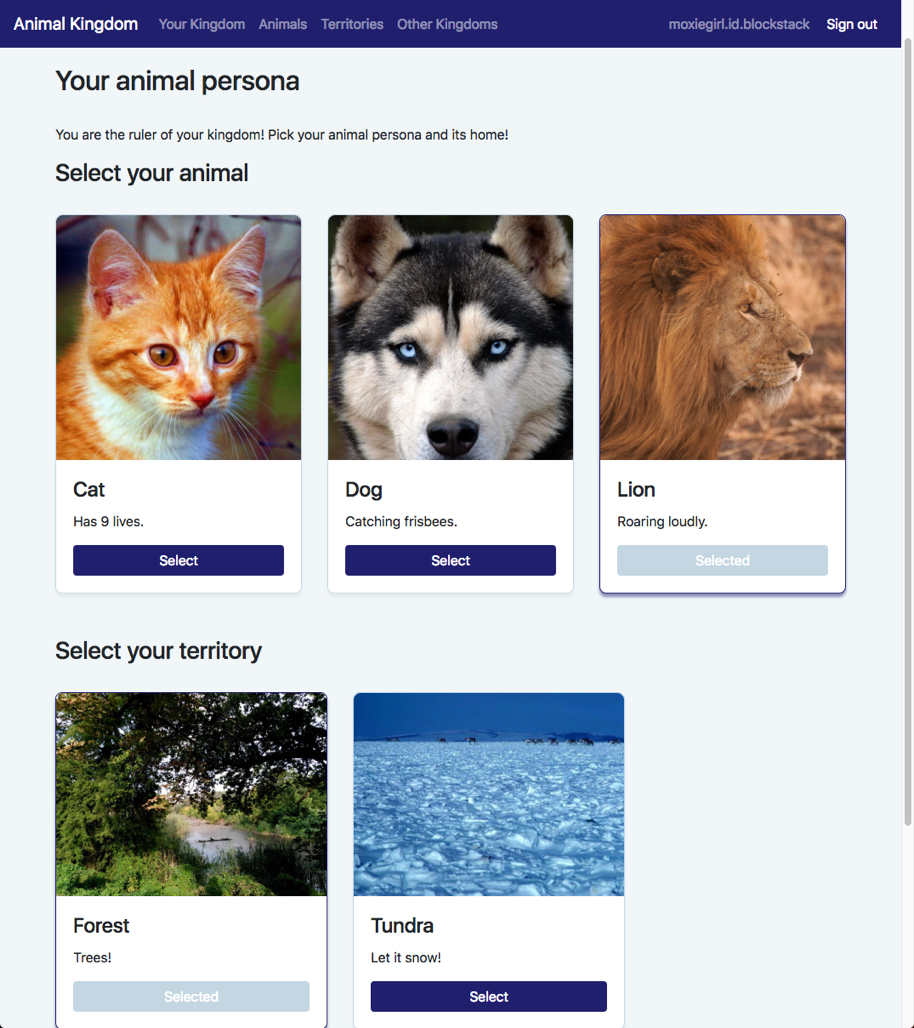
First-time visitors to a kingdom are prompted to create an animal persona and a territory to rule. Once they make a selection, users click Done to create a kingdom to rule. Behind the scenes, the data about the user's selection is stored in the user's GAIA hub. |
|
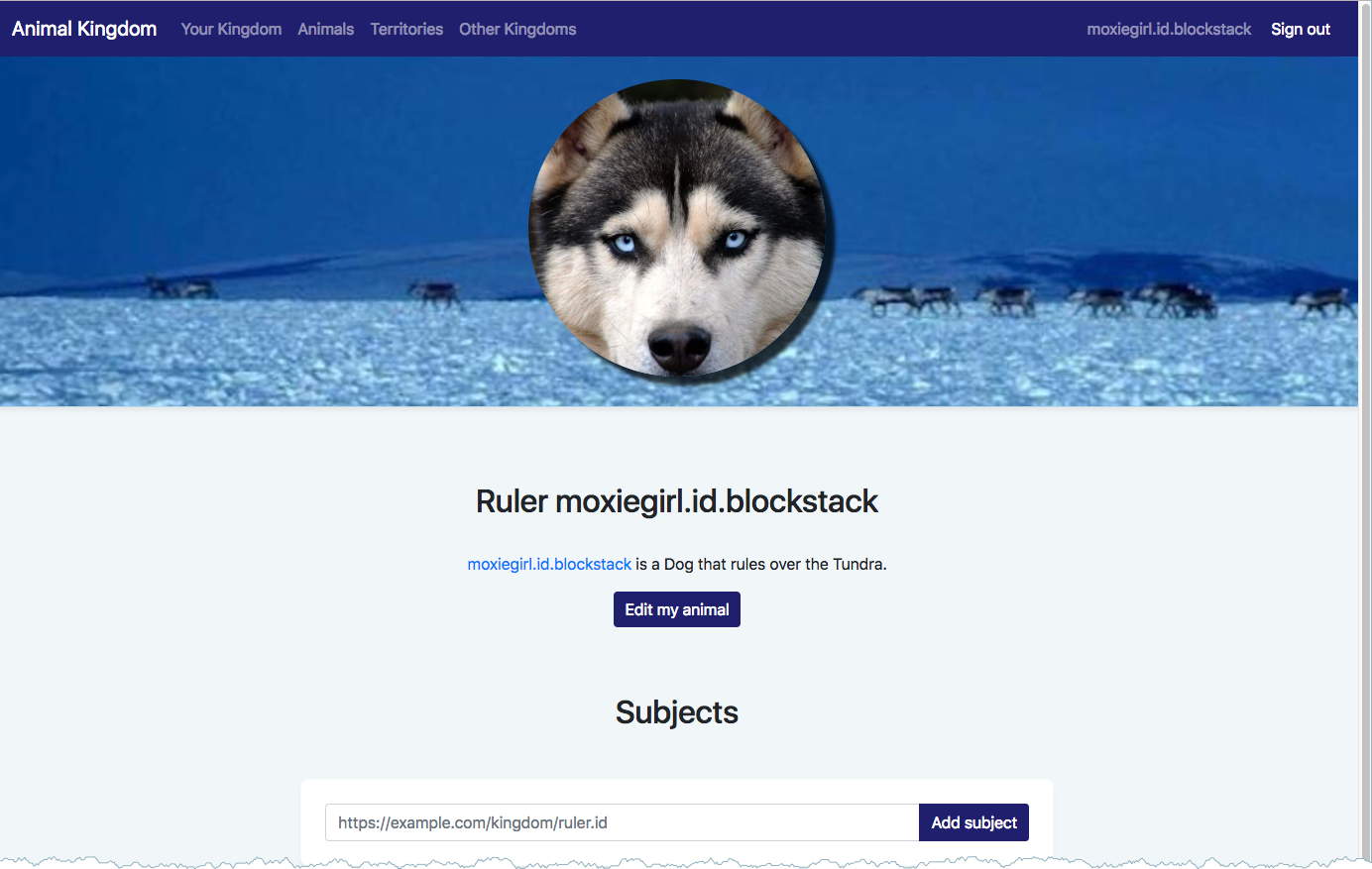
Each kingdom has animals and territories. Users can edit their original persona/animal combination. You'll learn how to modify the Animal Kingdom code to add new animals and territories. |
|
|
Users can add subjects from territories in their own Animal Kingdom. The DApp updates the user's GAI hub each time the user addss a subect. Users can also visit other Animal Kingdom installations and add subjects from these as well. You'll learn how to modify the Other Kingdoms available in your installation. |
Get the Animal Kingdom code
In this section, you copy the code for Animal Kingdom to your workstation.
-
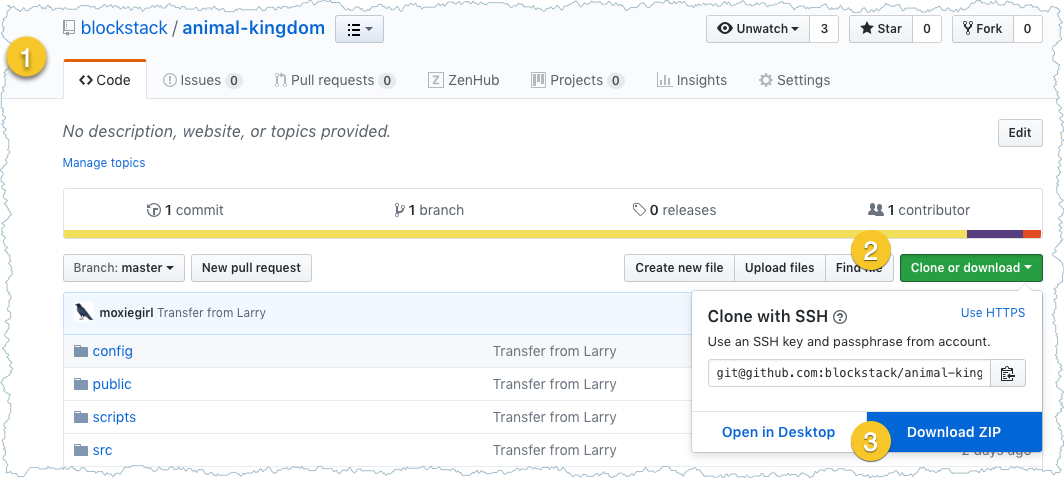
In your browser (Chrome, Safari, etc), open the Animal Kingdom code repository.
The AnimalKingdom code is kept in a public GitHub repository.
-
Click the Clone or download button.
If you have a GitHub account you can choose to clone the original repository or fork it and then clone it. These instructions assume you are downloading the code.
-
Choose the Download ZIP for Animal Kingdom.

-
Check your download directory for the
animal-kingdom-master.zipfile. -
Copy the download zip file to a directory where you keep code projects.
-
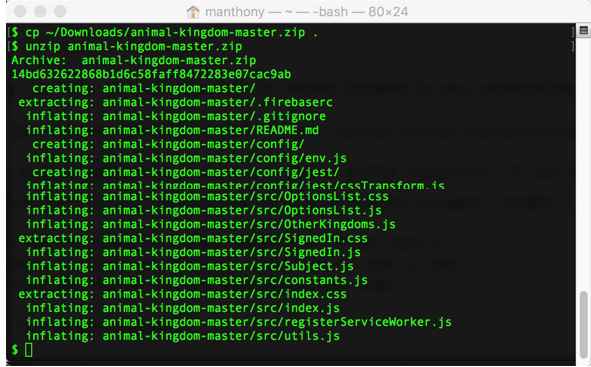
Unzip the file.

After unzipping the file you should have a
animal-kingdom-masterdirectory. -
In your terminal change directory into top of the directory by entering:
$ cd animal-kingdom-masterUse the
pwdcommand to confirm which directory you are in.$ pwd /Users/manthony/animal-kingdom-master -
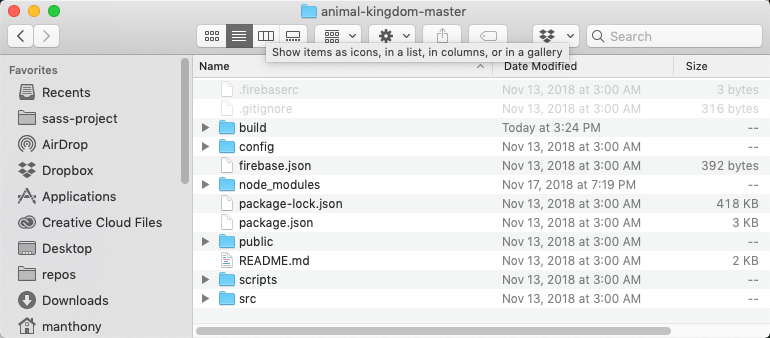
Take a minute review the files and subdirectories in your Animal Kingdom project.
Use the
lscommand to list directory contents.Name Description README.mdContains a quick reference for building and running Animal Kingdom. package.jsonAn NPM project file. configEnvironment configuration files written in Javascript. publicFiles that are copied into the root of the site you are building. scriptsNPM scripts used to do common tasks in the project. srcVue.js code source code for the site. This contains configuration files.
Build and run the sample in development mode
You can build and run the Animal Kingdom on your local workstation. Before you can run the program you use NPM to get all the dependent packages.
-
Make sure you are in the root directory of the project.
cd ~/animal-kingdom-master pwd /Users/manthony/animal-kingdom-master -
Enter
npm installto get the software components Animal Kingdom needs.$ npm install > fsevents@1.2.4 install /Users/manthony/animal-kingdom-master/node_modules/fsevents > node install node-pre-gyp WARN Tried to download(404): https://fsevents-binaries.s3-us-west-2.amazonaws.com/v1.2.4/fse-v1.2.4-node-v67-darwin-x64.tar.gz node-pre-gyp WARN Pre-built binaries not found for fsevents@1.2.4 and node@11.1.0 (node-v67 ABI, unknown) (falling back to source compile with node-gyp) SOLINK_MODULE(target) Release/.node CXX(target) Release/obj.target/fse/fsevents.o In file included from ../fsevents.cc:6: ... added 1390 packages from 766 contributors and audited 15238 packages in 16.11s found 1 high severity vulnerability run `npm audit fix` to fix them, or `npm audit` for details $This command creates a
node_modulessubdirectory to your project code and installs all the code libraries you need for your Animal Kingdom project. -
Enter the
lscommand to list the contents of your project directory to verifynpminstalled correctly.$ lsThe
node_modulesdirectory contains many core libraries used by Animal Kingdom. For example, the Blockstack Javascript library is in thenodule_modules/blockstack/libsubdirectory. -
Start the Animal Kingdom DApp running on your workstation by entering:
npm startThe
npmprogram compiles the Animal Kingdom code. Once the code compiles, the DApp opens Animal Kingdom running at thehttp://localhost:3000URL in your browser. -
From the initial Animal Kingdom screen, choose an animal person and a territory.
-
Press Done at the bottom of the page.
The Animal Kingdom makes a call to the Gaia hub to store your selection. After a brief pause, the DApp returns you to the Your Kingdom page. If you have problems, refresh the page and click Your Kingdom in the menu.

-
Spend a little time exploring the application.
For example, you could edit your animal or visit the other pages such as Animals or Territories.
-
Go back to your terminal where you started you application is running.
-
Press
CTRL-Cto stop the application.
You can start it again with
npm startas you will later in this tutorial.
Understand the application code
The application has two major components, React and Blockstack. React is used to build all the web components and interactions. You could replace React with any framework that you like; Blockstack is web framework agnostic. This section does not explain the React in any detail; The discussion focuses on the Blockstack Javascript library the DApp instead.
The Blockstack Javascript library is all a developer needs to create a DApp. It grants the application the ability to authenticate a Blockstack identity and to read and write to the user's data stored in a Gaia hub.
Authenticating user identity
{:.no_toc}
The src/App.js file creates a Blockstack UserSession and uses that session's
isUserSignedIn() method to determine if the user is signed in or out of the
application. Depending on the result of this method. The application redirects
to the src/SignedIn page or to the src/Landing.js page.
import React, { Component } from 'react'
import './App.css'
import { UserSession } from 'blockstack'
import Landing from './Landing'
import SignedIn from './SignedIn'
class App extends Component {
constructor() {
super()
this.userSession = new UserSession()
}
componentWillMount() {
const session = this.userSession
if(!session.isUserSignedIn() && session.isSignInPending()) {
session.handlePendingSignIn()
.then((userData) => {
if(!userData.username) {
throw new Error('This app requires a username.')
}
window.location = `/kingdom/${userData.username}`
})
}
}
render() {
return (
<main role="main">
{this.userSession.isUserSignedIn() ?
<SignedIn />
:
<Landing />
}
</main>
);
}
}
export default App
The first time you start the application, this code determines if the user has
signed into the DApp previously. If not, it opens the Landing.js page. This
page offers the user an opportunity to Sign in to Blockstack.
Clicking the button ends up calling the redirectToSignIn() method which generates an
authentication request and redirects the user to the Blockstack browser to
approve the sign in request. The actual Blockstack sign-in dialog depends on
whether the user already has an existing session in the Blockstack Browser.

Signing in with an identity is the means by which the user grants the DApp access. Access means the DApp can read the user profile and read/write user data for the DApp. Data is encrypted at a unique URL on a GAI storage hub.
Get and put user data to a GAIA Hub
{:.no_toc}
GAI is the Blockstack data storage hub (https://hub.blockstack.org). Once a user
authenticates, the application can get and put application data in the user's
storage. After a user signs in, the SignedIn.js code checks the user's GAI
profile by running the loadMe() method.
loadMe() {
const options = { decrypt: false }
this.userSession.getFile(ME_FILENAME, options)
.then((content) => {
if(content) {
const me = JSON.parse(content)
this.setState({me, redirectToMe: false})
} else {
const me = null
this.setState({me, redirectToMe: true})
}
})
}
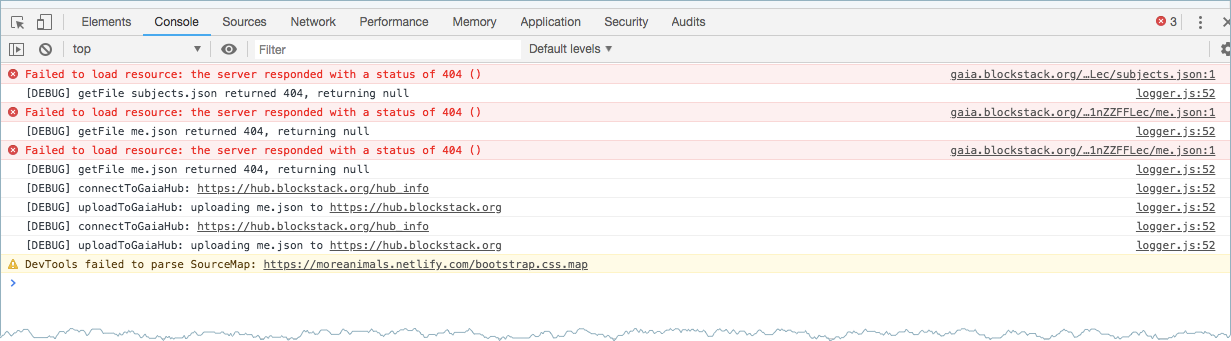
The loadMe() code uses the Blockstack's getFile() method to get the
specified file from the applications data store. If the users' data store on
GAIA does not have the data, which is the case for a new users, the Gaia hub
responds with HTTP 404 code and the getFile promise resolves to null. If you
are using a Chrome Developer Tools with the DApp, you'll see these errors in a
browser's developer Console.

After a user choses an animal persona and a territory, the user presses Done and the application stores the user data on GAIA.
saveMe(me) {
this.setState({me, savingMe: true})
const options = { encrypt: false }
this.userSession.putFile(ME_FILENAME, JSON.stringify(me), options)
.finally(() => {
this.setState({savingMe: false})
})
}
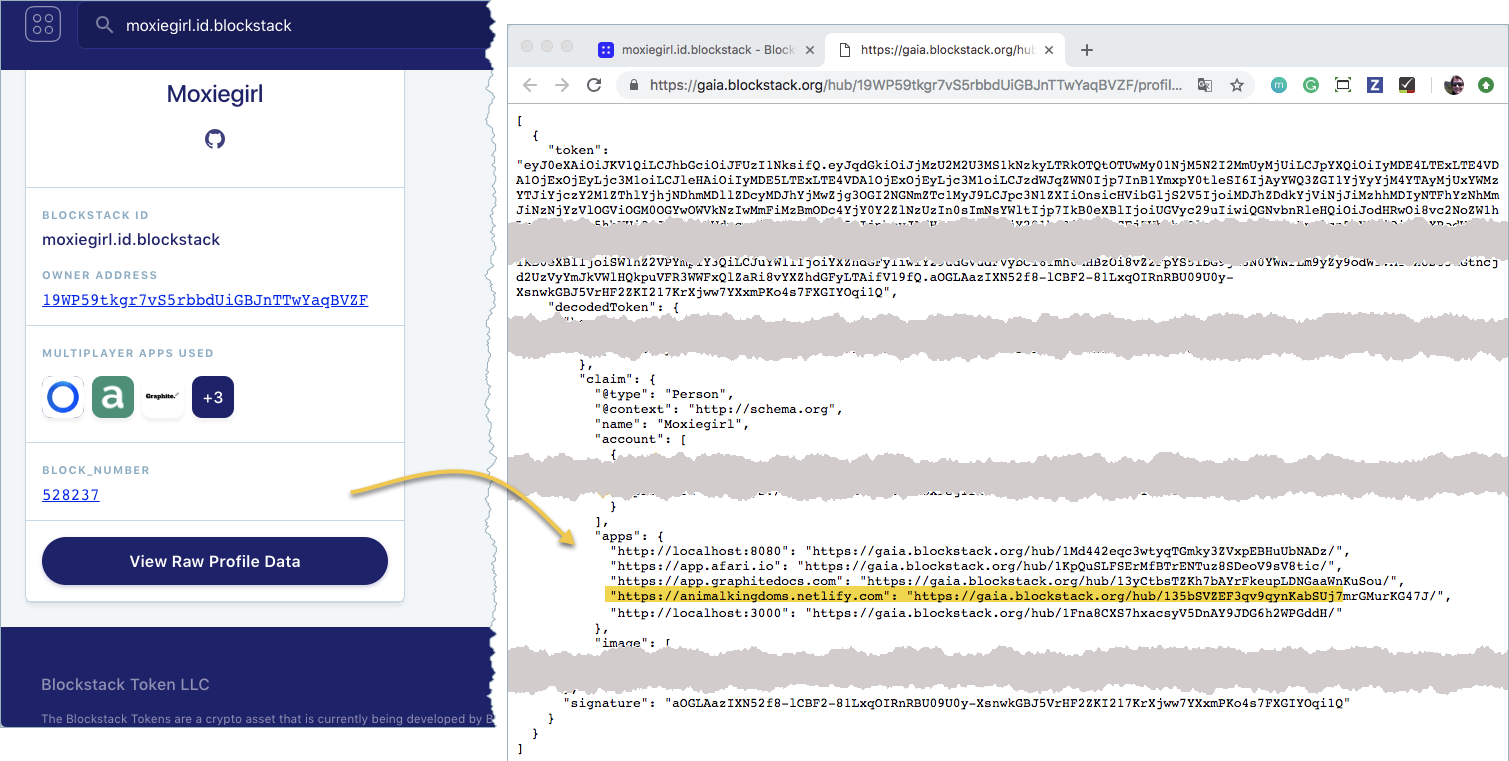
The Blockstack putFile() stores the data provided in the
user's DApp data store. You can view the URL for the data store from a user's
profile. If you tested your Animal Kingdom, you can see this on your profile.
To see your profile, go to the Blockstack explorer and search for your ID:

In the next section, you extend your Kingdom's configuration.
Expand your kingdom
Your DApp contains three pages Animals, Territories, and Other Kingdoms that are derived from three code elements:
- The
src/constants.jsfile defines the application's data profile. - The
public/animalsdirectory which contains images. - The
public/territoriesdirectory which contains images.
In this section, you learn how to add another kingdom to the available Other Kingdoms and how to add another territory.
Add a territory
{:.no_toc}
If your application is still running in localhost stop it with a CTRL-C from
your keyboard.
-
Decide what kind of territory to add &emdash; desert, ocean, or city!
This example adds Westeros, a fictional territory.
-
Search for an image to represent your new territory.
Google images is a good place to find a JPEG image of Westeros.
-
Save the image to the
public/territoriesfolder in your Animal Kingdom project code.{% include warning.html content="The territory filename must be all lower case and have a
.jpgextension. For this example, the territory image is saved in thewesteros.jpgfile." %} -
Use the
lscommand to confirm your file appears interritoriesdirectory and has the correct name.ls public/territories/ forest.jpg tundra.jpg westeros.jpg -
Open the
src/constant.jsfile in your favorite editor. -
Scroll down to the section that defines the Territories.
export const TERRITORIES = [ { id: 'forest', name: 'Forest', superpower: 'Trees!' }, { id: 'tundra', name: 'Tundra', superpower: 'Let it snow!' } ] -
Add your new territory.
export const TERRITORIES = [ { id: 'forest', name: 'Forest', superpower: 'Trees!' }, { id: 'tundra', name: 'Tundra', superpower: 'Let it snow!' }, { id: 'westeros', name: 'Westeros', superpower: 'The Iron Throne!' } ] -
Save and close the
contstant.jsfile. -
Back in a terminal window, restart your application.
$ npm start -
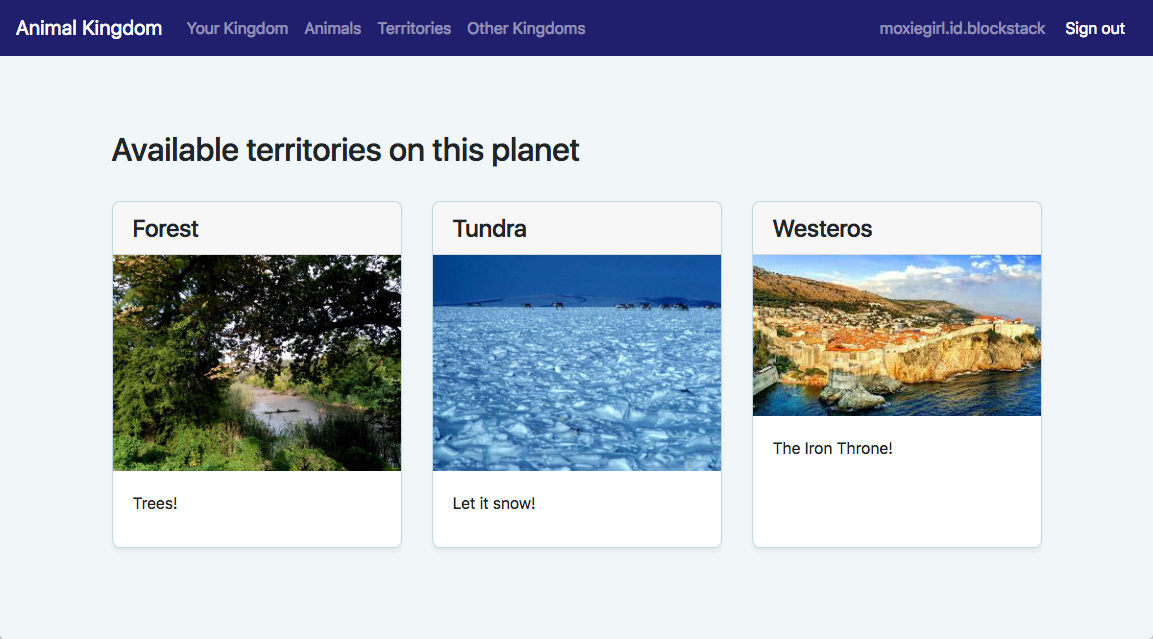
After the application starts, navigate to the Territories page and look for your
Westerosterritory.
Add the Blockstack kingdom
{:.no_toc}
Your Animal Kingdom has only recognizes two Other Kingdoms. In this section,
you add a third, the Blockstack kingdom (https://animalkingdoms.netlify.com).
-
Open the
src/constant.jsfile in your favorite editor.On Mac you can use TextEdit or Vim.
-
Scroll down to the section that defines the Other Kingdoms
export const OTHER_KINGDOMS = [ { app: 'https://animal-kingdom-1.firebaseapp.com', ruler: 'larry.id' }, { app: 'http://localhost:3001', ruler: 'larz.id' } ]To add a kingdom, you need its URL and the ID of its owner.
-
Edit the file and add the
https://animalkingdoms.netlify.comwhich is owned bymoxiegirl.id.blockstack.When you are done the file will look like this.
export const OTHER_KINGDOMS = [ { app: 'https://animal-kingdom-1.firebaseapp.com', ruler: 'larry.id' }, { app: 'http://localhost:3001', ruler: 'larz.id' }, { app: 'https://animalkingdoms.netlify.com', ruler: 'moxiegirl.id.blockstack' } ] -
Save and close the
constants.jsfile. -
Back in your browser, navigate to the Other Kingdoms page.

-
Got to the
moxiegirlkingdom by clicking on her kingdom. -
Try adding a subject from Moxiegirl's kingdom to yours.
Go live on the Internet
In this section you use a free Netlify account and a free GitHub account to take your kingdom live on the internet. Netlify provides hosting and serverless backend services for static websites. GitHub is a code hosting site.
Run your Kingdom on the internet
{:.no_toc}
So far, you've been running the application locally. This means you are the only person that can use it to create a kingdom. You can make your application available to others by hosting it out on the internet. You can do this for free with a Netlify account.
Before you begin, you need to build a site that is ready to deploy.
-
In your terminal, press
CTRL-Con your keyboard to stop yournpm startbuild. -
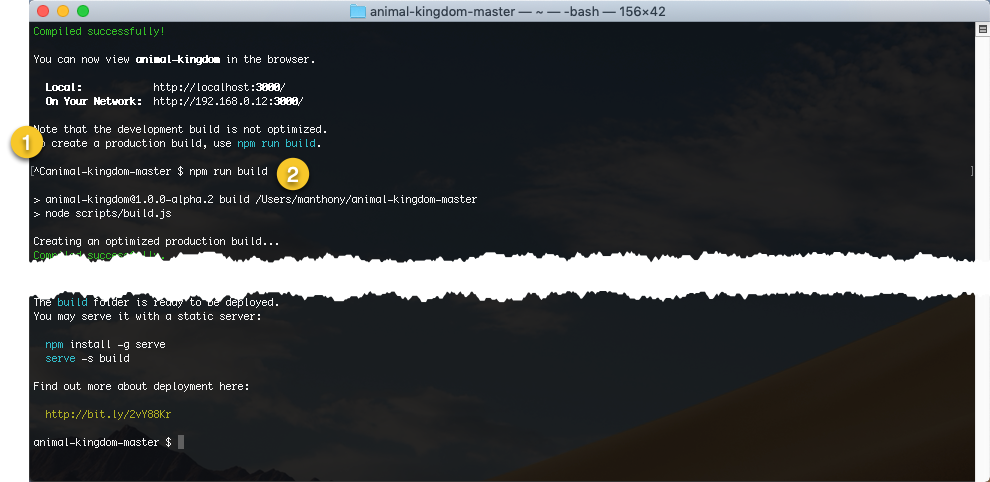
Build a website from your code by entering the
npm run buildcommand:npm run build
When the command completes, you should have a new
buildsubdirectory in your project. -
Open your project in the Finder.
-
Locate the newly created
buildsubfolder.
-
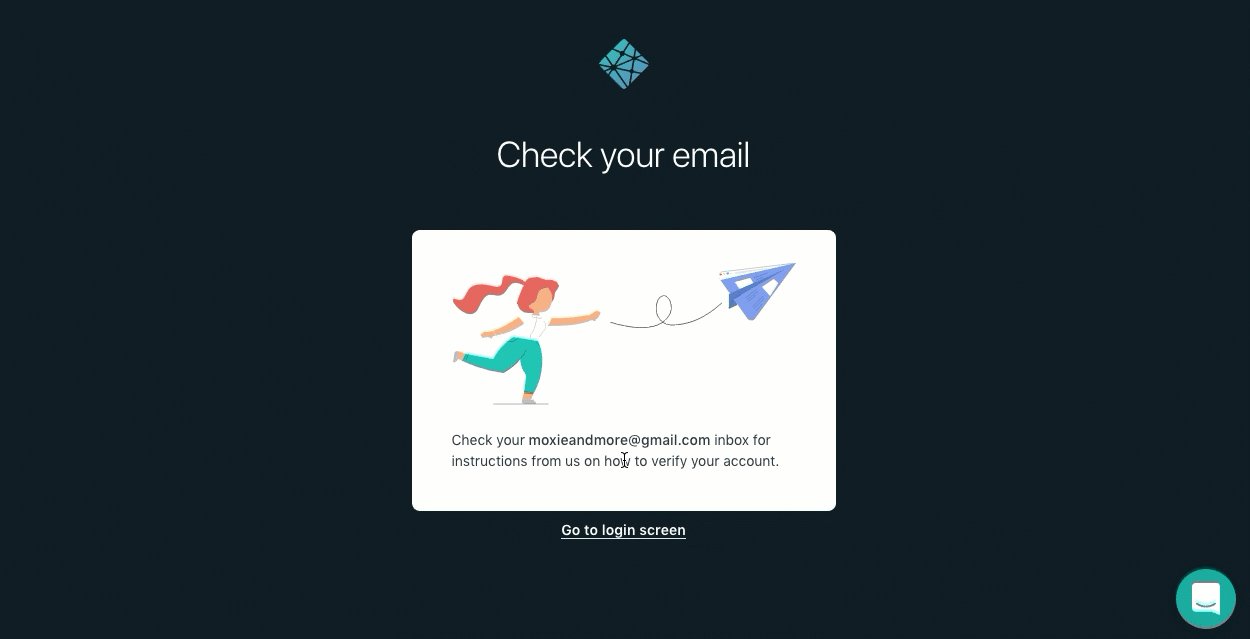
Sign up for a free Netlify account

-
In your email inbox, find Netlify's welcome email and verify your account.

-
Log into Netlify and go to the Overview page in your browser.
-
Drag your
buildsubdirectory from the Finder into the drop zone in Netlify.
After a moment, Netlify builds your code and displays the location of your new webiste.

-
Click on your website name to display the website.
You are prompted to sign into this new site with your Blockstack ID.
-
Click Sign in with Blockstack.
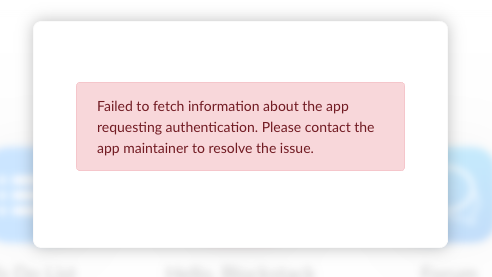
After you sign in, your website presents you with this message:

You get this message because, when you authenticates, your DApp at one URL requested a resource (an identity) from another DApp, the Blockstack Browser. A request for a resource outside of the origin (your new website) is called as a cross-origin request(CORs). Getting data in this manner can be risky, so you must configure your website security to allow interactions across origins.
Read a bit more, fun, explanation of CORSYou can think of CORS interactions as an apartment building with Security. For example, if you need to borrow a ladder, you could ask a neighbor in your building who has one. Security would likely not have a problem with this request (i.e., same-origin, your building). If you needed a particular tool, however, and you ordered it delivered from an online hardware store (i.e., cross-origin, another site), Security may request identificatin before allowing the delivery man into the apartment building.
Credit: CodecademyThe way you configure CORs depends on which company is serving your website. You are using Netlify for this example.
-
Locate the
cors/_headersandcors/_redirectsin your project.You can use the Finder or the
lscommand. -
Copy them into your
publicdirectory.To copy them with the
lscommand, enter the following in the root of theanimal-kingdom-masterproject.cp cors/_headers public cp cors/_redirects publicThe name of each file, with the underscore, is essential.
-
Make sure you are in the
animal-kingdom-masterdirectory, run thenpm run buildcommand again. -
Drag the
buildfile back into the Netlify drop zone.After a moment, Netlify publishes your site. Check the published location, it may have changed.
-
Click on the link and log into your Animal Kingdom.
-
Recreate your animal person and territory.
The Animal Kingdom is identified by its location on the Internet, remember? So, the animal kingdom you created on your local workstation is different than the one you create on Netlify.
Add your Kingdom to our Clan
{:.no_toc}
At this point, your kingdom is isolated. If you know another kingdom, you can add subjects from that kingdom but other kingdoms can access your subjects. In this section, you use a free GitHub account to add your kingdom to the Blockstack kingdom.
-
If you have a GitHub account, go to step 2 otherwise go to GitHub site and create a new account.
-
Go to the https://github.com/blockstack/animal-kingdom/issues repository on Github.
-
Click New Issue.
The new issue dialog appears.
-
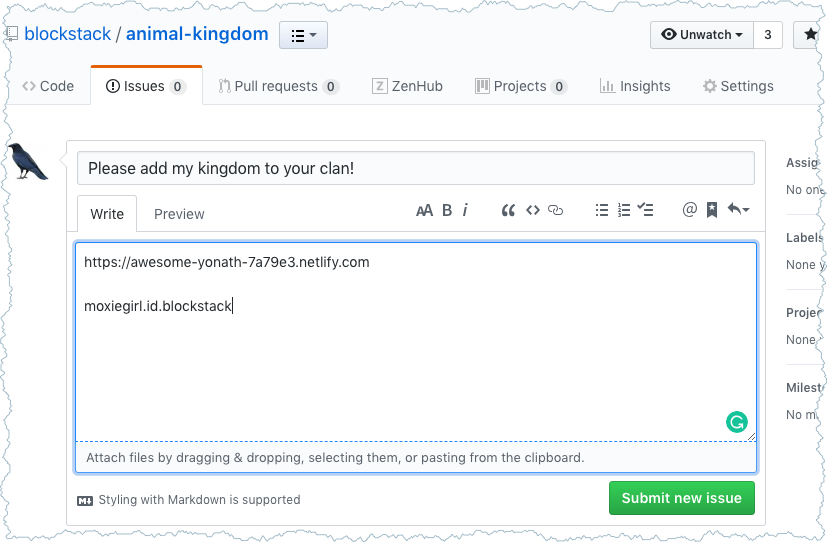
Fill out the issue with the URL from Netlify and your Blockstack id.
When you are done, your issue will look like the following:

-
Press Submit new issue.
The Blockstack team will add your Netlify kingdom to ours. When we do that, we will notify you on the issue and you'll also get an email.
-
When you receive the email, login into the Blockstack Animal kingdom to see your kingdom under Other Kingdoms.
Next Steps
{:.no_toc}
Well, you have produced your very first DApp. Congratulations! If you have a twitter account, why not tell some folks?
In the next section, you submit your DApp to our listings on App.co.