9.3 KiB
| layout | description | permalink |
|---|---|---|
| storage | Storing user data with Blockstack | /:collection/:path.html |
Hello hub choice tutorial
{:.no_toc}
In this tutorial, you build on the Hello, Blockstack Tutorial. You'll modify the authentication code so that it prompts users who have not yet created a Blockstack identity, to choose a hub URL.
- TOC {:toc}
{% include note.html content="This tutorial was written on macOS High Sierra 10.13.4. If you use a Windows or Linux system, you can still follow along. However, you will need to "translate" appropriately for your operating system. Additionally, this tutorial assumes you are accessing the Blockstack Browser web application via Chrome. The application you build will also work with a local installation and/or with browsers other than Chrome. " %}
About this tutorial and the prerequisites you need
This tutorial assumes you already set up your environment and tooling as specified in the Hello, Blockstack Tutorial. You should also review that tutorial for basic information about
Task 1: Generate an initial Blockstack application
In this section, you build an initial React.js application called hello-hub-choice.
-
Create the
hello-hub-choicedirectory.mkdir hello-hub-choice -
Change into your new directory.
cd hello-hub-choice -
Use Yeoman and the Blockstack application generator to create your initial
hello-hub-choiceapplication.yo blockstackYou should see several interactive prompts.
{% raw %}
$ yo blockstack ... ? Are you ready to build a Blockstack app in React? (Y/n){% endraw %}
-
Respond to the prompts to populate the initial app.
After the process completes successfully, you see a prompt similar to the following:
{% raw %}
... create public/icon-192x192.png create public/index.html create public/robots.txt create public/manifest.json Im all done. Running npm install for you to install the required dependencies. If this fails, try running the command yourself.{% endraw %}
-
Verify that you have version
18.3.0of blockstack.js or higher.$ npm ls blockstack hello-blockstack@0.0.0 /Users/manthony/sampleapps/hello-blockstack └── blockstack@18.3.0If you don't have the correct version, install it.
npm install blockstack@18.3.0
Depending on your environment you may have some problems with the npm packages. Go ahead and fix these before continuing to the next section.
Task 2. Start the server and view the application
When you start the server, it will create a Node.js server, start it locally,
and open your browser http://localhost:5000. From the root of your new application directory:
-
Start the application server.
npm run start -
Choose Allow.
-
Open your browser to
http://localhost:5000.You should see a simple application:
-
Leave your new application running and move onto the next section.
Task 3: Enable hub selection
By default, the app generator assumes you want to use the default flow redirectToSignIn() method. In this section, you replace that method and use the makeAuthRequest() method instead. The makeAuthRequest() method takes the following parameters:
-
transitPrivateKey(String = generateAndStoreTransitKey()) - A HEX encoded transit private key.
-
redirectURI(String = `${window.location.origin}/`) - Location to redirect the user to after sign in approval.
-
manifestURI(String = `${window.location.origin}/manifest.json`) - Location of this app's manifest file.
-
scopes (Array = DEFAULT_SCOPE) - The permissions this app is requesting.
-
appDomain(String = window.location.origin) - The origin of this app.
-
expiresAt(Number = nextHour().getTime()) - The time at which this request is no longer valid.
-
extraParams(Object = {}) - Any extra parameters to pass to the authenticator. Use this to pass options that aren't part of the Blockstack authentication specification, but might be supported by special authenticators.
To replace the default login, do the following:
-
Using your favorite editor, open the
public/app.jsfile. -
Locate the
redirectToSignIn()method at line 4. -
Replace
redirectToSignIn()method with theblockstack.UserSession.redirectToSignInWithAuthRequest(authRequest)method.var userSession = new UserSession() userSession.redirectToSignInWithAuthRequest(authRequest)The
authRequestis the authentication request generated bymakeAuthRequest()method. -
Immediately above the method you just added and below the
event.preventDefault()method, construct a Stringconstfor theauthRequest:const authRequest = userSession.makeAuthRequest( userSession.generateAndStoreTransitKey(), 'http://localhost:5000/', 'http://localhost:5000/manifest.json', ['store_write', 'publish_data'], 'http://localhost:5000/', blockstack.nextHour().getTime(), { solicitGaiaHubUrl: true } // new options param );{% include note.html content="If your app is running a different port than
500, enter that port instead. " %}The extra
solicitGaiaHubUrlparameter oftruewill cause the Blockstack Browser to prompt new identity creators for a storage hub URL. -
Save and close the
public/app.jsfile. -
Make sure your app rebuilds cleanly.
Task 4: Try the new authentication flow
Try your new authentication code.
-
Refresh the client at
http://localhost:5000/. -
Click Sign in with Blockstack.
The Blockstack Browser prompts you to sign in. I you are not already authenticated with the browser, you should see the following:
If you are already authenticated with an existing ID, you can choose that ID or Deny. Choosing an existing ID, signs you into the Hello Blockstack application, without offering a hub choice. Instead, choose Deny. This ends the authentication process. Then, reset the Blockstack Browser.
-
Choose Create new ID.
The system prompts you to enter a username.
-
Enter a name and press Check Availability.
-
Press Continue after you find an available name you like.
-
Enter a password and chose Register ID.
The system prompts you for a provider.
The default is to user Blockstacks' Gaia hub.
-
Choose Use a different provider.
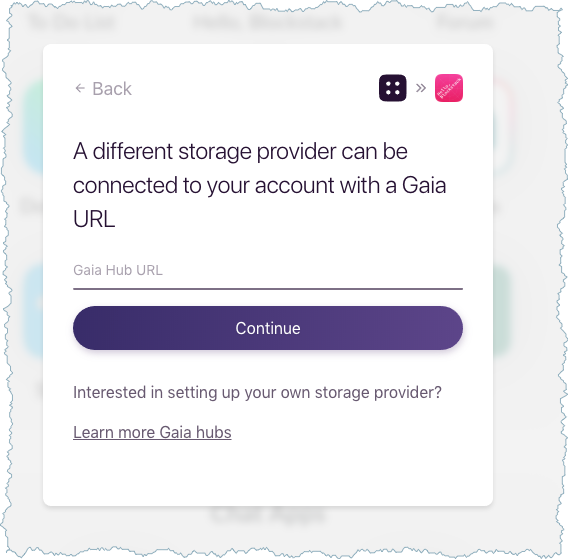
The system prompts you for a URL.
-
Enter a Gaia hub URL.
If you have one of your own enter it here. You can also just enter the Blockstack URL (
https://hub.blockstack.org). -
Press Continue.
The system takes a moment to check the hub is responsive and establish it in your new identity profile. Then, the system prompts you for an email.
-
Enter an email and press Next.
The system creates your user and prompts you to continue to your application.
-
Choose Go to Hello, Blockstack.
The system prompts you to allow Hello Blockstack access.
-
Grant the access to the DApp.
You user should be authenticated.
How to recommend a Gaia hub URL for new users
If you want to create specific sign-up flows for your DApp, you can pass a preset Gaia storage hub URL also. For example, you might do this if you have a corporate client whose employees would all like to use your application with a company-run Gaia hub.
To suggest a Gaia hub URL, provide an additional recommendedGaiaHubUrl value
alongside the solicitGaiaHubUrl, for example:
import {
makeAuthRequest,
redirectToSignInWithAuthRequest
} from 'blockstack';
var userSession = new UserSession()
const authRequest = userSession.makeAuthRequest(undefined, undefined, undefined, undefined, undefined, undefined, {
solicitGaiaHubUrl: true,
recommendedGaiaHubUrl: 'https://mygaiahub.com'
});
const authRequest = userSession.makeAuthRequest(
generateAndStoreTransitKey(),
'http://localhost:5000/',
'http://localhost:5000/manifest.json',
['store_write', 'publish_data'],
'http://localhost:5000/',
nextHour().getTime(), {
solicitGaiaHubUrl: true, //new options param
recommendedGaiaHubUrl: 'https://mygaiahub.com' // new options param
}
);
userSession.redirectToSignInWithAuthRequest(authRequest);
Passing these parameters changes the storage hub URL prompt to the following:
Related information
{:.no_toc}
makeAuthRequest() method