---
title: "React v16.13.0"
author: [threepointone]
redirect_from:
- "blog/2020/03/02/react-v16.13.0.html"
---
Today we are releasing React 16.13.0. It contains bugfixes and new deprecation warnings to help prepare for a future major release.
## New Warnings {#new-warnings}
### Warnings for some updates during render {#warnings-for-some-updates-during-render}
A React component should not cause side effects in other components during rendering.
It is supported to call `setState` during render, but [only for *the same component*](/docs/hooks-faq.html#how-do-i-implement-getderivedstatefromprops). If you call `setState` during a render on a different component, you will now see a warning:
```
Warning: Cannot update a component from inside the function body of a different component.
```
**This warning will help you find application bugs caused by unintentional state changes.** In the rare case that you intentionally want to change the state of another component as a result of rendering, you can wrap the `setState` call into `useEffect`.
### Warnings for conflicting style rules {#warnings-for-conflicting-style-rules}
When dynamically applying a `style` that contains longhand and shorthand versions of CSS properties, particular combinations of updates can cause inconsistent styling. For example:
```js
...
```
You might expect this `` to always have a red background, no matter the value of `toggle`. However, on alternating the value of `toggle` between `true` and `false`, the background color start as `red`, then alternates between `transparent` and `blue`, [as you can see in this demo](https://codesandbox.io/s/serene-dijkstra-dr0vev).
**React now detects conflicting style rules and logs a warning.** To fix the issue, don't mix shorthand and longhand versions of the same CSS property in the `style` prop.
### Warnings for some deprecated string refs {#warnings-for-some-deprecated-string-refs}
[String Refs is an old legacy API](/docs/refs-and-the-dom.html#legacy-api-string-refs) which is discouraged and is going to be deprecated in the future:
```js
```
(Don't confuse String Refs with refs in general, which **remain fully supported**.)
In the future, we will provide an automated script (a "codemod") to migrate away from String Refs. However, some rare cases can't be migrated automatically. This release adds a new warning **only for those cases** in advance of the deprecation.
For example, it will fire if you use String Refs together with the Render Prop pattern:
```jsx
class ClassWithRenderProp extends React.Component {
componentDidMount() {
doSomething(this.refs.myRef);
}
render() {
return this.props.children();
}
}
class ClassParent extends React.Component {
render() {
return (
{() => }
);
}
}
```
Code like this often indicates bugs. (You might expect the ref to be available on `ClassParent`, but instead it gets placed on `ClassWithRenderProp`).
**You most likely don't have code like this**. If you do and it is intentional, convert it to [`React.createRef()`](/docs/refs-and-the-dom.html#creating-refs) instead:
```jsx
class ClassWithRenderProp extends React.Component {
myRef = React.createRef();
componentDidMount() {
doSomething(this.myRef.current);
}
render() {
return this.props.children(this.myRef);
}
}
class ClassParent extends React.Component {
render() {
return (
{myRef => }
);
}
}
```
> Note
>
> To see this warning, you need to have the [babel-plugin-transform-react-jsx-self](https://babeljs.io/docs/en/babel-plugin-transform-react-jsx-self) installed in your Babel plugins. It must _only_ be enabled in development mode.
>
> If you use Create React App or have the "react" preset with Babel 7+, you already have this plugin installed by default.
### Deprecating `React.createFactory` {#deprecating-reactcreatefactory}
[`React.createFactory`](/docs/react-api.html#createfactory) is a legacy helper for creating React elements. This release adds a deprecation warning to the method. It will be removed in a future major version.
Replace usages of `React.createFactory` with regular JSX. Alternately, you can copy and paste this one-line helper or publish it as a library:
```jsx
let createFactory = type => React.createElement.bind(null, type);
```
It does exactly the same thing.
### Deprecating `ReactDOM.unstable_createPortal` in favor of `ReactDOM.createPortal` {#deprecating-reactdomunstable_createportal-in-favor-of-reactdomcreateportal}
When React 16 was released, `createPortal` became an officially supported API.
However, we kept `unstable_createPortal` as a supported alias to keep the few libraries that adopted it working. We are now deprecating the unstable alias. Use `createPortal` directly instead of `unstable_createPortal`. It has exactly the same signature.
## Other Improvements {#other-improvements}
### Component stacks in hydration warnings {#component-stacks-in-hydration-warnings}
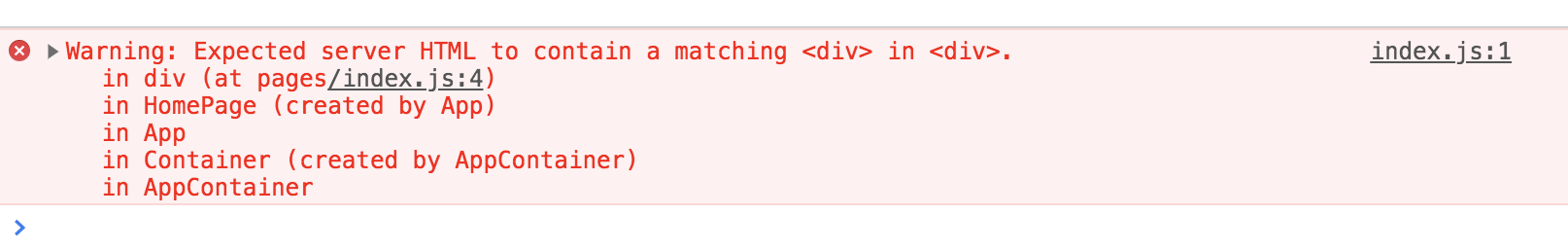
React adds component stacks to its development warnings, enabling developers to isolate bugs and debug their programs. This release adds component stacks to a number of development warnings that didn't previously have them. As an example, consider this hydration warning from the previous versions:

While it's pointing out an error with the code, it's not clear where the error exists, and what to do next. This release adds a component stack to this warning, which makes it look like this:

This makes it clear where the problem is, and lets you locate and fix the bug faster.
### Notable bugfixes {#notable-bugfixes}
This release contains a few other notable improvements:
- In Strict Development Mode, React calls lifecycle methods twice to flush out any possible unwanted side effects. This release adds that behaviour to `shouldComponentUpdate`. This shouldn't affect most code, unless you have side effects in `shouldComponentUpdate`. To fix this, move the code with side effects into `componentDidUpdate`.
- In Strict Development Mode, the warnings for usage of the legacy context API didn't include the stack for the component that triggered the warning. This release adds the missing stack to the warning.
- `onMouseEnter` now doesn't trigger on disabled `