2.3 KiB
| id | title | permalink |
|---|---|---|
| cross-origin-errors | Cross-origin Errors | docs/cross-origin-errors.html |
Note:
The following section applies only to the development mode of React. Error handling in production mode is done with regular try/catch statements.
In development mode, React uses a global error event handler to preserve the "pause on exceptions" behavior of browser DevTools. It also logs errors to the developer console.
If an error is thrown from a different origin the browser will mask its details and React will not be able to log the original error message. This is a security precaution taken by browsers to avoid leaking sensitive information.
You can simplify the development/debugging process by ensuring that errors are thrown with a same-origin policy. Below are some common causes of cross-origin errors and ways to address them.
CDN
When loading React (or other libraries that might throw errors) from a CDN, add the crossorigin attribute to your <script> tags:
<script crossorigin src="..."></script>
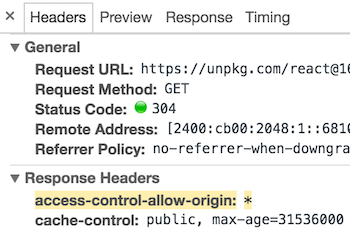
Also ensure the CDN responds with the Access-Control-Allow-Origin: * HTTP header:
Webpack
Source maps
Some JavaScript bundlers may wrap the application code with eval statements in development. (For example Webpack will do this if devtool is set to any value containing the word "eval".) This may cause errors to be treated as cross-origin.
If you use Webpack, we recommend using the cheap-module-source-map setting in development to avoid this problem.
Code splitting
If your application is split into multiple bundles, these bundles may be loaded using JSONP. This may cause errors thrown in the code of these bundles to be treated as cross-origin.
To resolve this, use the crossOriginLoading setting in development to add the crossorigin attribute to the <script> tags generated for the JSONP requests.