7.2 KiB
| title | author |
|---|---|
| Community Round-up #16 | [jgebhardt] |
There have been many posts recently covering the why and how of React. This week's community round-up includes a collection of recent articles to help you get started with React, along with a few posts that explain some of the inner workings.
React in a nutshell
Got five minutes to pitch React to your coworkers? John Lynch (@johnrlynch) put together this excellent and refreshing slideshow:
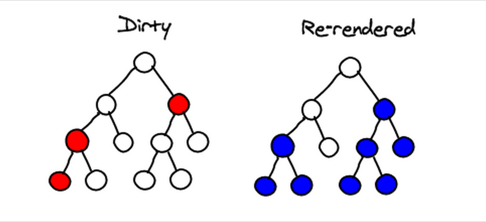
React's diff algorithm
React core team member Christopher Chedeau (@vjeux) explores the innards of React's tree diffing algorithm in this extensive and well-illustrated post.

While we're talking about tree diffing: Matt Esch (@MatthewEsch) created this project, which aims to implement the virtual DOM and a corresponding diff algorithm as separate modules.
Many, many new introductions to React!
James Padosley wrote a short post on the basics (and merits) of React: What is React?
What I like most about React is that it doesn't impose heady design patterns and data-modelling abstractions on me. [...] Its opinions are so minimal and its abstractions so focused on the problem of the DOM, that you can merrily slap your design choices atop.
Taylor Lapeyre (@taylorlapeyre) wrote another nice introduction to React.
React expects you to do the work of getting and pushing data from the server. This makes it very easy to implement React as a front end solution, since it simply expects you to hand it data. React does all the other work.
This "Deep explanation for newbies" by @ProJavaScript explains how to get started building a React game without using the optional JSX syntax.
React around the world
It's great to see the React community expand internationally. This site features a React introduction in Russian.
React tutorial series
Christopher Pitt explains React Components and React Properties. The former includes a nice introduction to using JSX, while the latter focuses on adding interactivity and linking multiple components together. Also check out the other posts in his React Tutorial series, e.g. on using React + Backbone Model and React + Backbone Router.
Beginner tutorial: Implementing the board game Go
Chris LaRose walks through the steps of creating a Go app in React, showing how to separate application logic from the rendered components. Check out his tutorial or go straight to the code.
Egghead.io video tutorials
Joe Maddalone (@joemaddalone) of egghead.io created a series of React video tutorials, such as this introduction to React Components. [part 1], [part 2]
"React: Finally, a great server/client web stack"
Eric Florenzano (@ericflo) sheds some light on what makes React perfect for server rendering:
[...] the ideal solution would fully render the markup on the server, deliver it to the client so that it can be shown to the user instantly. Then it would asynchronously load some JavaScript that would attach to the rendered markup, and invisibly promote the page into a full app that can render its own markup. [...]
What I've discovered is that enough of the pieces have come together, that this futuristic-sounding web environment is actually surprisingly easy to do now with React.js.
Building a complex React component
Matt Harrison walks through the process of creating an SVG-based Resistance Calculator using React.

Random Tweets
[#reactjs](https://twitter.com/search?q=%23reactjs&src=hash) has very simple API, but it's amazing how much work has been done under the hood to make it blazing fast.
— Anton Astashov (@anton_astashov) December 30, 2013[#reactjs]((https://twitter.com/search?q=%23reactjs&src=hash) makes refactoring your HTML as easy & natural as refactoring your javascript [@react_js](https://twitter.com/react_js)
— Jared Forsyth (@jaredforsyth) January 6, 2014Played with react.js for an hour, so many things suddenly became stupidly simple.
— andrewingram (@andrewingram) January 13, 2014[@okonetchnikov](https://twitter.com/okonetchnikov) HOLY CRAP react is nice
— julik (@julikt) January 13, 2014brb rewriting everything with react
— Ben Smithett (@bensmithett) February 4, 2014