|
|
7 years ago | |
|---|---|---|
| extension | 7 years ago | |
| src | 7 years ago | |
| test | 7 years ago | |
| .editorconfig | 9 years ago | |
| .gitattributes | 8 years ago | |
| .gitignore | 7 years ago | |
| .travis.yml | 7 years ago | |
| icon.ai | 9 years ago | |
| license | 9 years ago | |
| package.json | 7 years ago | |
| promo.png | 9 years ago | |
| readme.md | 7 years ago | |
| rollup.config.js | 7 years ago | |
| screenshot-comment-box.png | 8 years ago | |
| screenshot-compare-tab.png | 8 years ago | |
| screenshot-dashboard.png | 9 years ago | |
| screenshot-delete-fork.png | 9 years ago | |
| screenshot-reactions.png | 9 years ago | |
| screenshot-repo.png | 9 years ago | |
readme.md
 Refined GitHub
Refined GitHub
Chrome extension that simplifies the GitHub interface and adds useful features
We use GitHub a lot and notice many dumb annoyances we'd like to fix. So here be dragons.
Our hope is that GitHub will notice and implement some of these much needed improvements. So if you like any of these improvements, please email GitHub support about doing it.
GitHub Enterprise is also supported by authorizing your own domain in the options. This is supported in Chrome and Firefox 55+ (to be released in August 2017).
Install
- Chrome extension
- Firefox add-on
- Opera - Use this Opera extension to install the Chrome version.
Highlights
- Mark issues and pull requests as unread (They will reappear in Notifications)
- Linkifies branch references in pull requests
- Linkifies issue/PR references in issue/PR titles
- Linkifies URLs in code
- Linkifies issue references in code comments
- Adds a 'Releases' tab to repos (g r hotkey)
- Adds a 'Compare' tab to repos
- Adds user avatars to Reactions
- Adds a quick edit button and a link to the latest release to the readme
- Shows current filename in the sticky pull request header
- Shows user's full name in comments
- Improves readability of tab indented code
- Adds a 'Copy' button to the file view
- Adds a shortcut to quickly delete a forked repo
- Adds option to view diffs without whitespace changes (d w hotkey)
- Adds links to patch and diff for each commit
- Differentiates merge commits from regular commits
- Adds
Copybutton to gist files - Adds
Copybutton for file paths to pull request diffs - Adds labels to comments by the original poster
- Adds navigation to milestone pages
- Adds search filter for 'Everything commented by you'
- Moves destructive buttons ("Close issue", "Cancel") in commenting forms away from primary button
- Adds
Yoursbutton to Issues/Pull Requests page - Easier copy-pasting from diffs by making +/- signs unselectable
- Shows the reactions popover on hover instead of click
- Supports indenting with the tab key in textareas like the comment box (Shift Tab for original behavior)
- Automagically expands the news feed when you scroll down
- Hides other users starring/forking your repos from the newsfeed
- Prompts you when pressing
Cancelon an inline comment in case it was a mistake - Moves the dashboard organization switcher to the right column
- Adds a
Trendinglink to the global navbar. (g t hotkey) - Removes annoying hover effect in the repo file browser
- Removes the comment box toolbar
- Removes tooltips
- Removes the "Projects" repo tab when there are no projects
- Copy canonical link to file when the
yhotkey is used - Uses the pull request title as commit title when merging with 'Squash and merge'
Adds blame links for parent commits in blame viewImplemented by GitHubAdds ability to collapse/expand files in a pull request diffImplemented by GitHub
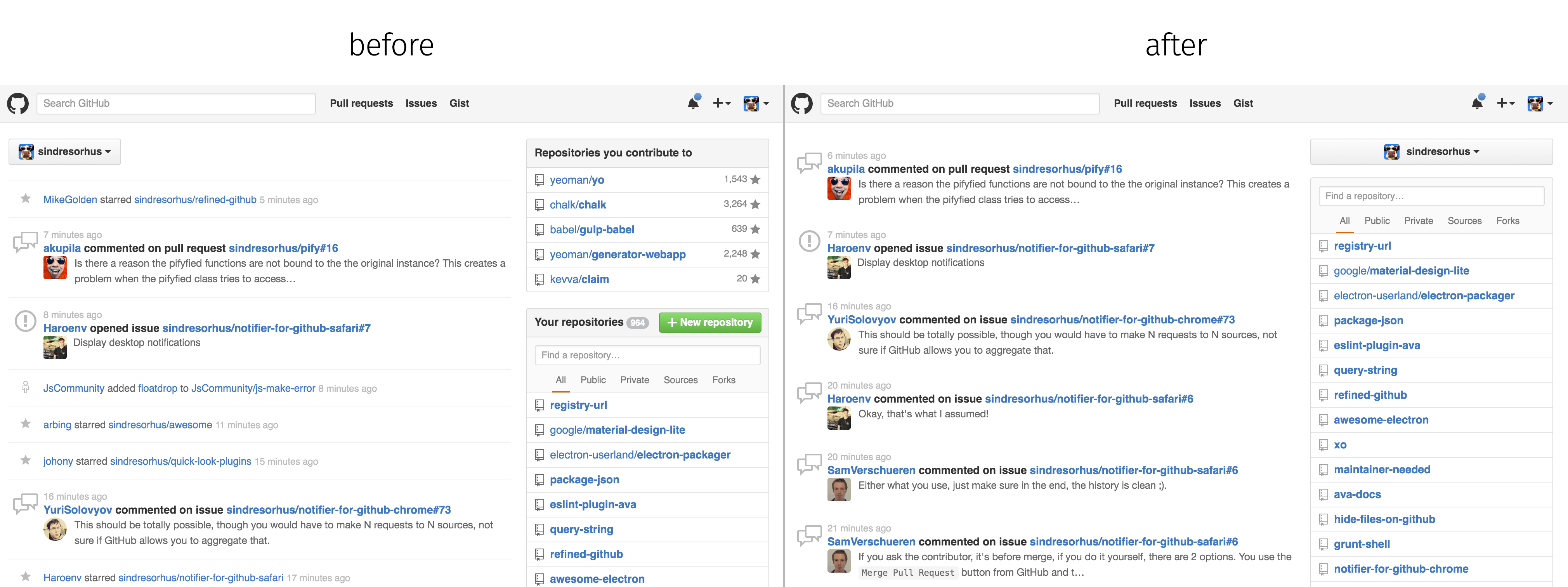
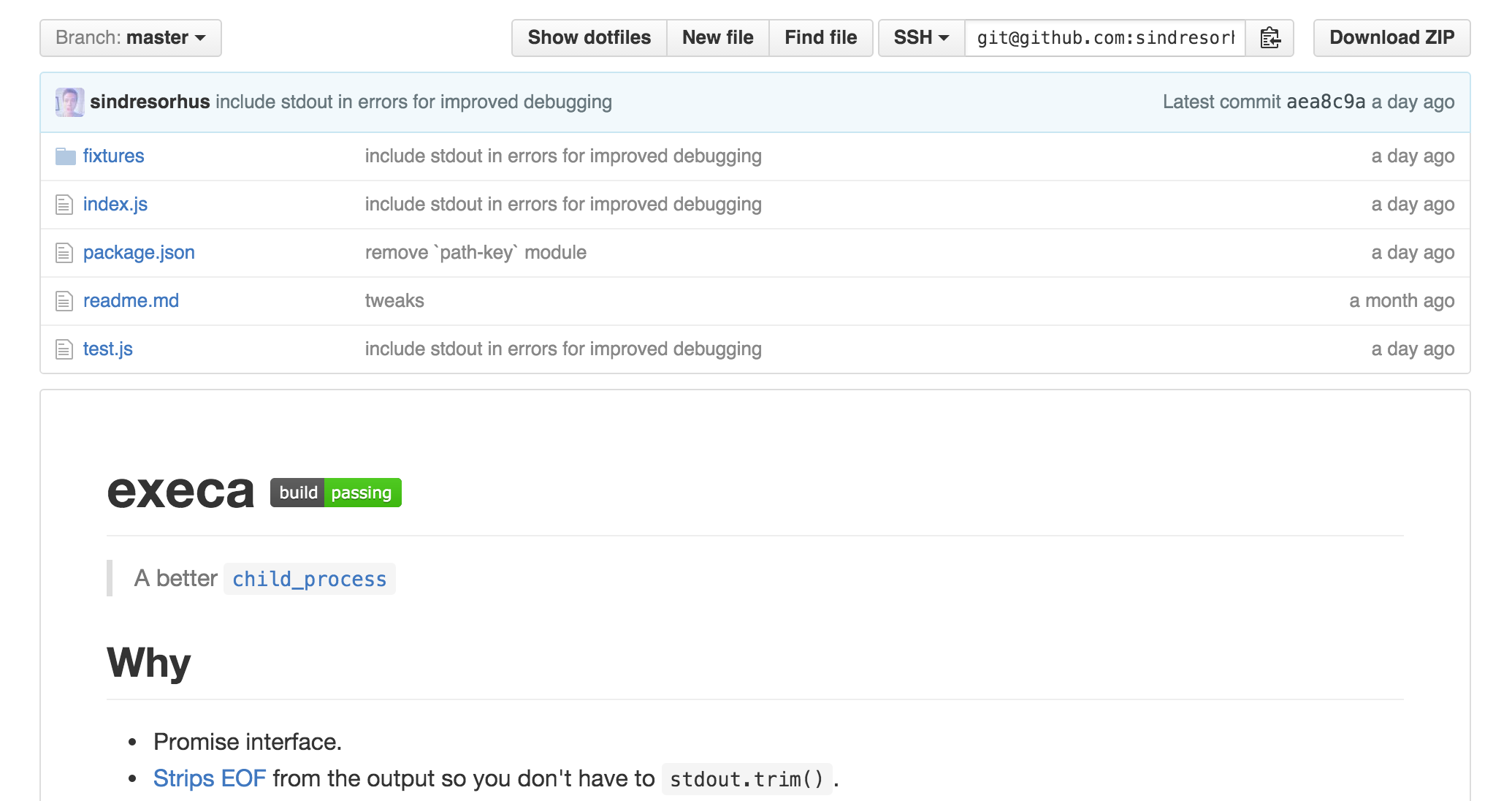
Screenshots
Dashboard
Repo
Reactions
Comment box

Linkified URLs and issue references in code
Community tweaks
Stuff that didn't get included, but might be useful.
Contribute
We're happy to receive suggestions and contributions, but be aware this is a highly opinionated project. We're not interested in adding options as it's a slippery slope into adding it for everything. Users will always disagree with something. That being said, we're open to discussing things.
Customization
While this project is highly opinionated, this doesn't necessarily limit you from manually disabling functionality that is not useful for your workflow. Options include:
-
(CSS Only) Use a Chrome extension that allows injecting custom styles into sites, based on a URL pattern. Stylist is one such tool. Example
-
Clone the repository, make the adjustments you need, and load the unpacked extension in Chrome, rather than installing from the Chrome Store.
Development
To run it locally, you'll need to build it with:
# Build once
npm run build
# Build every time a file changes
npm run watch
Once built, load it in the browser.
Chrome
- Visit
chrome://extensions/in Chrome - Enable the Developer mode
- Click on Load unpacked extension
- Select the folder
extension
Firefox
- Visit
about:debugging#addonsin Firefox - Click on Load Temporary Add-on
- Select the file
extension/manifest.json
Related
- Refined Wikipedia - Like this, but for Wikipedia
- Notifier for GitHub - Shows your notification unread count
- Hide Files on GitHub - Hides dotfiles from the file browser
- Show All GitHub Issues - Shows both Issues and Pull Requests in the Issues tab
- Contributors on GitHub - Shows stats about contributors
- Twitter for GitHub - Shows a user's Twitter handle on their profile page
- GifHub - Quickly insert GIFs in comments
- Octo Linker - Navigate across files and packages
- Awesome browser extensions for GitHub - Awesome list
- OctoEdit - Markdown syntax highlighting in comments
- GitHub Clean Feed - Group news feed events by repo
Created by
- Sindre Sorhus
- Haralan Dobrev
- Paul Molluzzo
- Andrew Levine
- Kees Kluskens
- Jonas Gierer
- Federico Brigante
- Contributors…
License
MIT